目次
Laravel + Laravelium/laravel-sitemapでサイトマップを作成していきます。
実はこれをやるのは2回目で、前回は試せなかったライブラリを今回使ってみようと思います。
サイトマップとは?
クローラにコンテンツのURLを伝えるためのページの事で、xmlで作成される事が多いです。
サイトマップの細かな仕様についてはグーグルのドキュメントが詳しいです。

サイトマップのメリット
サイトマップを用意する事で、リンクが貼られていないページでもクロールさせる事ができます。
例えばフリーワードでの検索フォームがある時、クローラはフォームにキーワードを入力して検索してくれないので、検索結果ページがクロールされませんが、サイトマップに検索結果ページのURLを記載してやればクロールしてくれます。
以下の様にクエリストリングでフリーワードを渡したURLをサイトマップに記載する事になると思います。
https://your.domain/search?keyword="嵐"
これを活用することで、グーグルからの導線を増やせると思います。
そう考えるとサイトマップって結構重要だと思いませんか?(?)
サイトマップの種類
大まかにsitemap-indexとsitemapの2種類ある。
- sitemap-index
- 複数のsitemapをまとめたもの
- sitemap
- URLの一覧
コンテンツのURLがリストされているのがsitemapで、それらのsitemapを束ねるのがsitemap-indexとなります。
URLの数が5万を超えないならばsitemapだけでも問題ないです。
サイトマップを作成する
Laravelium/laravel-sitemapを使ってみます。
READMEの記載に従ってライブラリをインストールします。
web.phpにsitemap.xmlを返すルートを定義します。
// sitemap-indexのルート
Route::get('sitemap.xml', 'SitemapController@index')->name('sitemap');
Route::group(['prefix' => 'sitemaps'], function() {
// sitemapのルート
Route::get('basics.xml', 'SitemapController@basics')->name('sitemap-basics');
// sitemapを増やす場合はココに追記していく。
});
ルートに対応するコントローラを作成します
class SitemapController
{
// sitemap-indexを出力する
public function index()
{
$sitemap = App::make("sitemap");
// キャッシュの設定。単位は分
$sitemap->setCache('laravel.sitemap-index', 3600);
if (!$sitemap->isCached()) {
// sitemapのURLを追加
$sitemap->addSitemap(URL::route('sitemap-basics'));
// sitemapを増やす場合はココに追記していく。
}
// XML形式で出力
return $sitemap->render('sitemapindex');
}
// sitemapを出力する
public function basics()
{
$sitemap = App::make("sitemap");
// キャッシュの設定。単位は分
$sitemap->setCache('laravel.sitemap-basics', 3600);
if (!$sitemap->isCached()) {
// ページ1のURLを追加
$sitemap->add(
route('your-route-name1'),
Carbon::now(),
1.0,
'weekly'
);
// ページ2のURLを追加
$sitemap->add(
route('your-route-name2'),
Carbon::now(),
1.0,
'weekly'
);
// 必要に応じて上記をコピペする
}
// XML形式で出力
return $sitemap->render('xml');
}
}
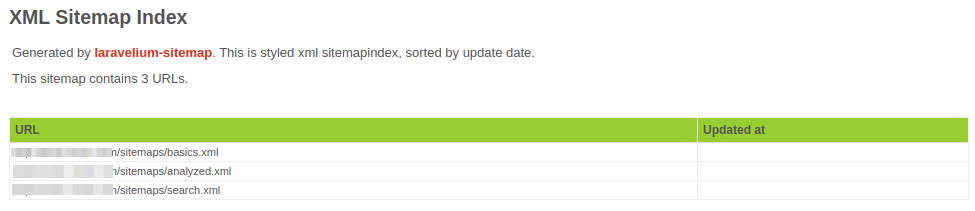
https://[your-domain]/sitemap.xmlにアクセスすると以下の様に表示された。

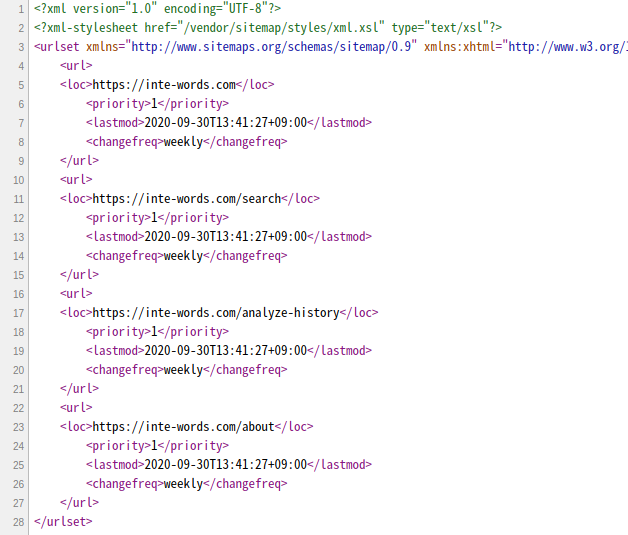
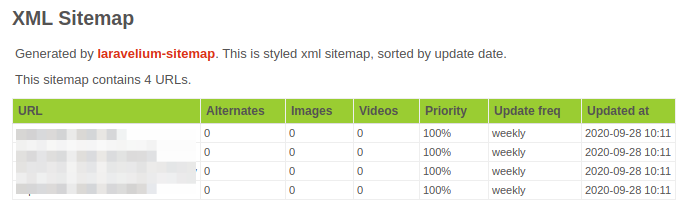
https://[your-domain]/sitemaps/basics.xmlにアクセスすると以下の様に表示された。

robots.txtにサイトマップのURLを記載する
public/robots.txtを以下の様に変更します
User-agent: *
Disallow:
Sitemap: https://[your-domain]/sitemap.xmlSearch Consoleでサイトマップを送信する
以下の様なフォームからサイトマップのURLを送信できる

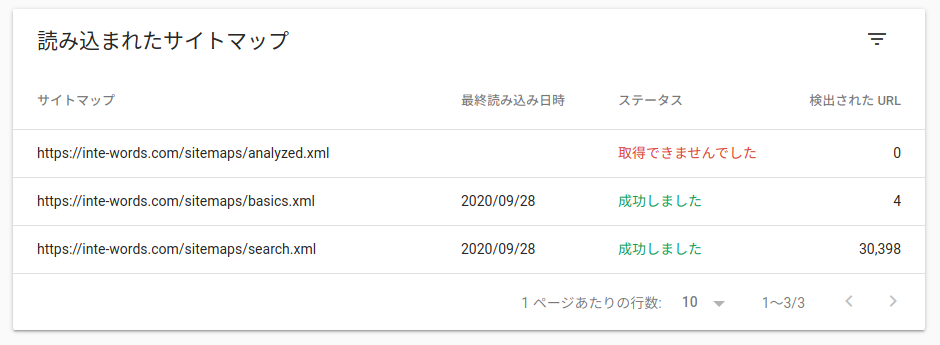
時間が立つと、以下のようにサイトマップが取得できたかどうかの結果が表示される。
自分の場合は5万レコード分を動的に生成しているサイトマップがエラーになった。
エラーの内容はタイムアウトだったはず。(スクショ取るのわすれた)

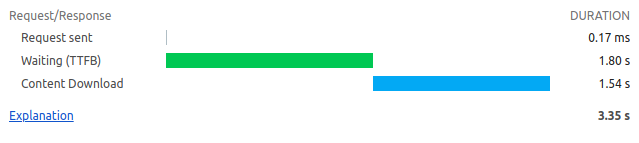
ちなみにエラーとなったサイトマップの表示速度はサーバ側の処理が1.8秒、ダウンロードが1.5秒だった(計3.35秒)

処理を改善して計2.58秒に短縮

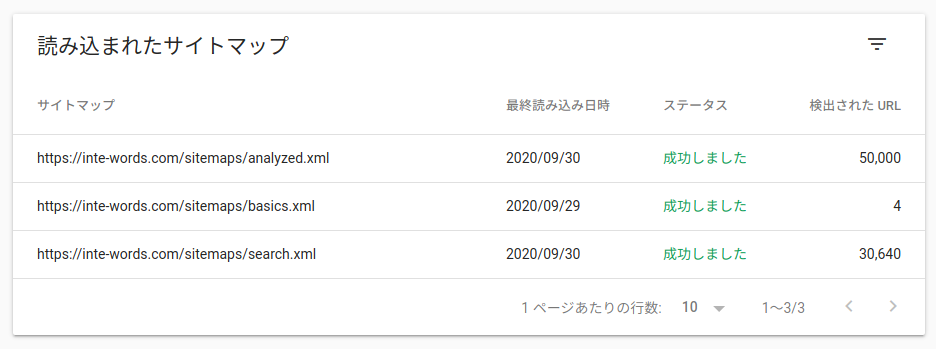
2日後、無事にサイトマップが認識された。

以上でサイトマップの作成は終わりです。
後はグーグルがクロールしてくれるのを気長に待ちましょう!
Webエンジニアをやっています
UX/UIデザインからプログラミング、DB設計、SEO、インフラ構築など幅広く対応してます
PHP/PHPUnit/Laravel/Vue/Nuxt/Docker/Terraform
ご連絡はTwitterのDMまで。


「Laravelでサイトマップを作成する リベンジ編」への1件のフィードバック