前回、フレーム差分法を使ってキャラクタの輪郭を検出できる様になったので、動画に輪郭のバウンディングボックスをオーバーレイしてみて確認する。
輪郭のバウンディングボックスを表示する
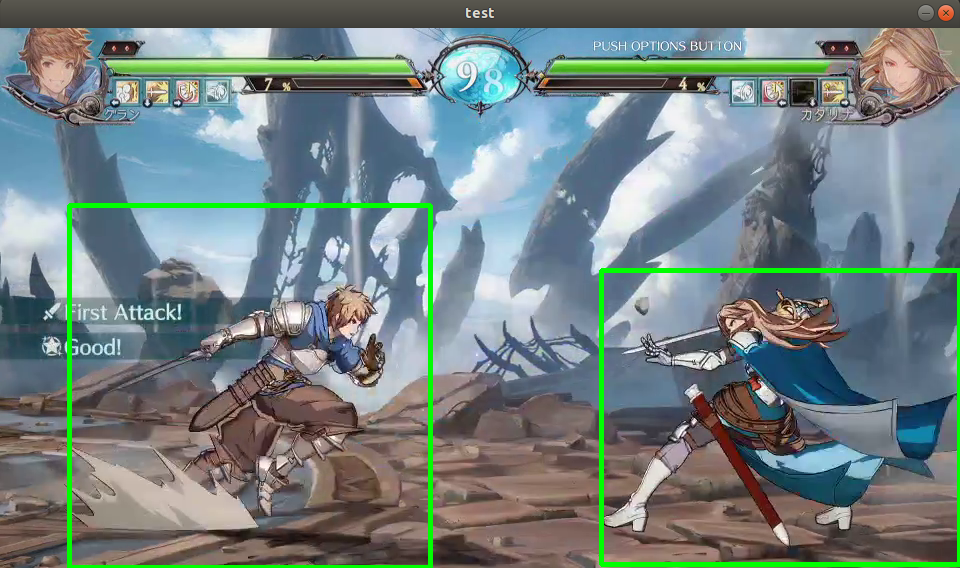
キャラクターの輪郭のバウンディングボックスを表示してみる。Imgproc.boundingRectに輪郭(coutour)を渡すだけでOK
取得したRectを画面にオーバーレイするとこんな感じになった。
パッと見た感じ悪くない。

こちらは動画でバウンディングボックスを描画してみた。
キャラクタが動いて画面がスクロールすると差分が大きくなってバウンディングボックスも大きくなってしまうなぁ。
ジャンプやダッシュすると画面が大きく動いて全画面がバウンディングボックスに含まれてしまう。
他の方法も試してみる。
平均背景法を試してみる
平均背景法は動画のピクセル毎の平均値と標準偏差を求めて、外れ値を前景、そうでない物を背景とする方法だそうです。
試合中の全フレームの平均を算出して描画するとこんな感じ。
処理としては、Imgproc.accumulateで累積してCore.convertScaleAbsでフレーム数で割る。

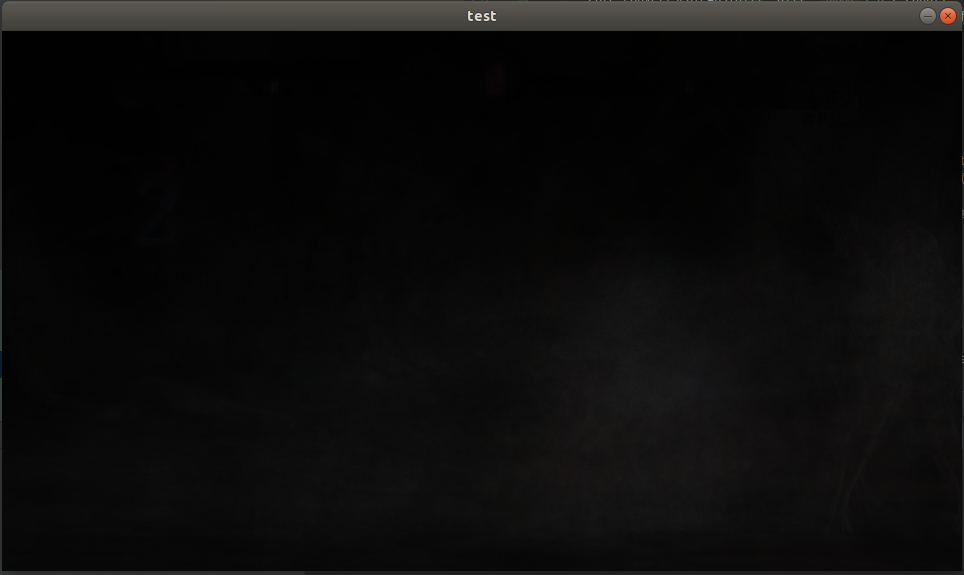
試合中の全フレームの差分の平均を求めるとこんな感じ。
差分の少ない箇所は黒、差分の多い箇所は白になる。
画面右下がぼんやり白くなっているのがわかる。(ディスプレイの汚れかと思った)
処理としては、Core.absdiffで差分を算出してImgproc.accumulateで累積してCore.convertScaleAbsでフレーム数で割る。

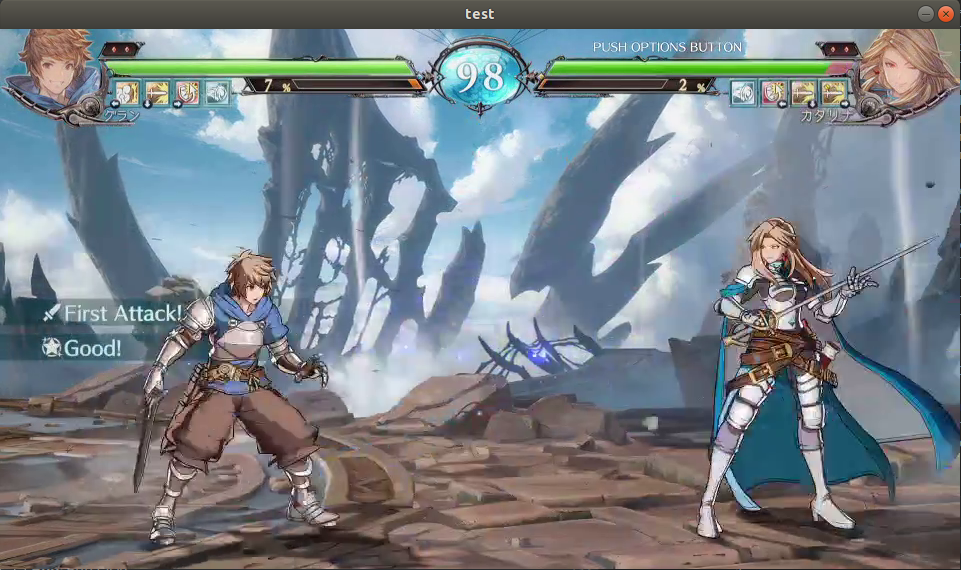
上記2つを背景のモデルとし、以下の画像から前景(外れ値のピクセル)を抽出してみる。

こんな感じになった。
白い箇所が前景を表します。
うーん。やはり背景も抽出されてしまうな。
つーかグラン君(左のキャラ)、見事に背景と似た色の服を着てやがる。

パラメータを調整しても駄目。

今日はここまで。
他の手段も試してみるかー。
Webエンジニアをやっています
UX/UIデザインからプログラミング、DB設計、SEO、インフラ構築など幅広く対応してます
PHP/PHPUnit/Laravel/Vue/Nuxt/Docker/Terraform
ご連絡はTwitterのDMまで。


「格ゲーの動画を解析したい 〜平均背景法編〜 6フレーム目」への1件のフィードバック