文字と背景色のコントラスト比を上げる事で解消できます。
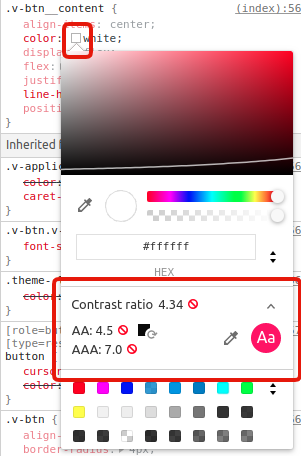
chromeの開発者ツールを開いて、該当タグのstyleのcolorにある四角の色表示をクリックします。
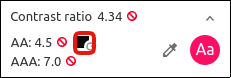
以下の様にコントラスト比が表示されます。
ここでは、4.34となっています。
最低でも4.5以上のコントラスト比が必要です。

以下をクリックすると、コントラスト比4.5以上の色を自動で選択してくれます。

自動選択された色をCSSに指定しましょう。
以上です。
Webエンジニアをやっています
UX/UIデザインからプログラミング、DB設計、SEO、インフラ構築など幅広く対応してます
PHP/PHPUnit/Laravel/Vue/Nuxt/Docker/Terraform
ご連絡はTwitterのDMまで。