目次
今回は、Laravel+InertiaJS+VuetifyでWebサービスを作ってみたので機能の紹介と採用する上での懸念事項(主にSEO周り)、導入時に遭遇したエラーなどの記録を残します。
ちなみに作成したWebサービスは以下です。
Twitterアカウントの最近ツイート内容から特徴的なワードを抽出して似ているアカウントを探したり、特定のワードに関心があるアカウントを探せるサービスです。
InertiaJSの機能について
InertiaJSはサーバサイドのルーティングやコントローラは維持しつつ、SPA風なUXを提供するライブラリです。
モダンモノリスと呼ばれる方向性のアーキテクチャの様です。
まずは、InertiaJSの特徴的な機能を幾つか紹介します。
更に詳しく知りたい方は公式ドキュメントを参照してください。
Pages
bladeの替わりにvueコンポーネントが使えます。
変数の受け渡しをInertiaJSがよしなにやってくれるのでbladeを書くのと同じ感覚で書けます。
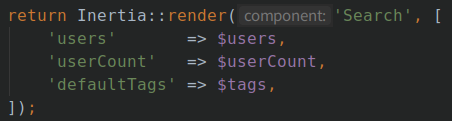
コントローラで普段はview(...)と書く箇所をInertia::renderに置き換えます。

上記の場合、resources/js/Pages/Search.vueが使用されます。
ルーティング
Laravelのルート定義がそのままフロント(js)で使えます。
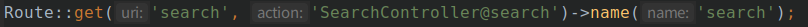
例えばLaravel側に以下の様なルート定義がある時・・・

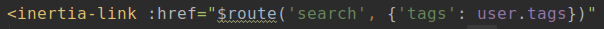
JS側では以下の様にURLを取得できます。
これはかなりありがたい機能ですね。

ちなみにziggyというライブラリで実現されているらしいです。
https://github.com/tighten/ziggy
懸念事項
SEOの対応難易度が高めなのかなと思ってます。
画面遷移時のmetaタグの更新を
①ダイレクトに画面を開いた場合と、②フロントでダイナミックに画面遷移した場合の2パターンに対応する必要がありそうです。
Issueでも言及されています。
①はInertiaJSのRoot template dataという仕組みで対応できそう
②はvue-metaなどのライブラリを活用する必要がありそう
ですが、まだ試せておらず確信がありません。
また、現状ではSSRには対応していないようです。
なので、社外向けでSEOが必要な画面で採用するのはちょっと怪しいかもしれません。
管理画面などのSEOが不要なケースでUXを向上したい場合などに適している気がします。
トラブルシュート
以降、InertiaJSとVuetifyの導入時に発生したエラーとその解決方法になります。
ちなみにインストールは公式ドキュメントに従って進めました。
https://inertiajs.com/server-side-setup
JSのビルド時にCannot read property 'startsWith' of undefinedが発生
TypeError: Cannot read property 'startsWith' of undefinedresources/jsフォルダにPagesフォルダを作成した
参考 https://github.com/inertiajs/inertia-vue/issues/97
JSのビルド時にCan't resolve 'css-loader'が発生
npm run dev時に以下のエラーが発生した
Module not found: Error: Can't resolve 'css-loader' in '/home/xxxx/Documents/xxx'css-loaderを追加した
npm install --save-dev css-loaderビルド時にcss-loaderでエラーが発生
Module build failed (from ./node_modules/css-loader/dist/cjs.js):
TypeError: text.forEach is not a functioncss-loaderの最新版(2020年9月現在4.3)だと上記のエラーが発生するっぽい
参考 https://laracasts.com/discuss/channels/elixir/typeerror-textforeach-is-not-a-function
css-loaderの古いバージョンをインストールして回避した
npm uninstall -D css-loader
npm install -D css-loader@3.6Vuetifyをインストールする
Laravel MixでVuetifyを使えるようにするプラグインが有志によって作られているのでこれを使う。
Vuetifyのドキュメントに従ってインストールするとLaravelの初期設定と相性が悪い箇所があってapp.scssが読み込めなくなったりするので注意
参考 https://laravel-mix.com/extensions/vuetifyjs
webpack.mix.jsに以下を記述するだけでvuetifyが使える様になる。
mix.js('resources/js/app.js', 'public/js').vuetify('vuetify-loader');
おわりに
SPA風のUXを提供しつつ、bladeを書く感覚で実装できるのは便利ですね
部分的に再描画するケースはどういう書き方になるのかなど気になる点はほかにもあるので、引き続き検証していきたいと思います。
Webエンジニアをやっています
UX/UIデザインからプログラミング、DB設計、SEO、インフラ構築など幅広く対応してます
PHP/PHPUnit/Laravel/Vue/Nuxt/Docker/Terraform
ご連絡はTwitterのDMまで。