目次
このブログ(WordPress)のクオリティを上げていく連載の第5弾。
前回はいいねボタンを設置した。
今回は、スマホで閲覧した際のフォントサイズの調整とバックアップを取得出来るようにしていく!🤝
スマホで閲覧した時のフォントサイズを調整する。
「外観」→「カスタマイズ」→「追加CSS」で以下の様なスタイルを追加すればOK🤘
@media (max-width: 480px) {
.entry-content p {
font-size: 15px;
}
h1 {
font-size: 25px;
}
h2 {
font-size: 20px;
}
h3 {
font-size: 17px;
}
}
最初、以下の様に書いていてExpected RBRACEというエラーが出て意味がわからなかった。
よく考えると、この書き方はscssでは出来るけどcssではできないですねw😅
生のcssを書くことがめっきりなくなってしまったので普通にわからなかったw

あと、カスタマイズの画面の左下のボタンで「PC」「タブレット」「スマホ」の表示を切り替えられる様です。
めっちゃ便利です💯

バックアップを取得する
バックアッププラグインを入れてWordpressのテーマやメディア、記事をバックアップします
というのも、Wordpress本体やプラグインのバージョンアップが溜まっているのだけど、バックアップせずにバージョンアップするのは怖いため。
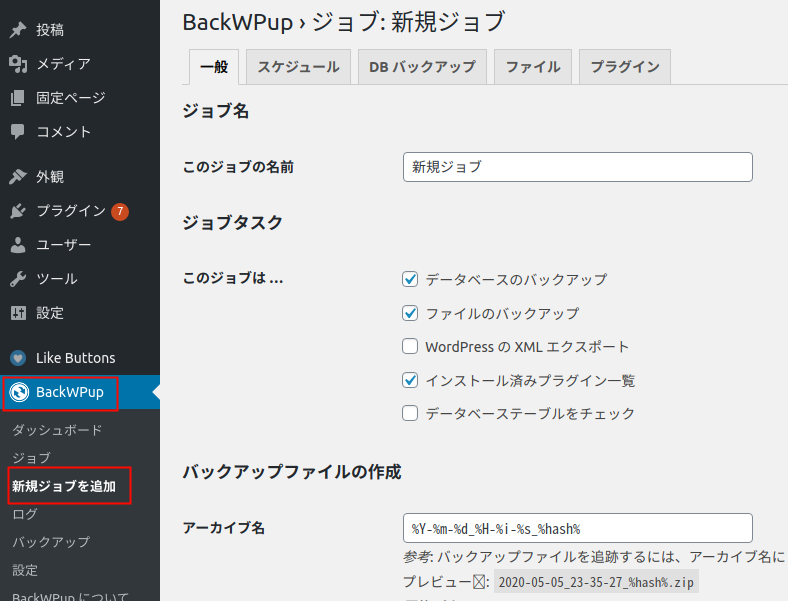
BackWPupをインストールする。
DB, ファイル(メディアやテーマ), プラグインがまとめてバックアップできるらしい。
復元はPRO版を使わないと出来ない模様。
とりあえずジョブを作成してみる。

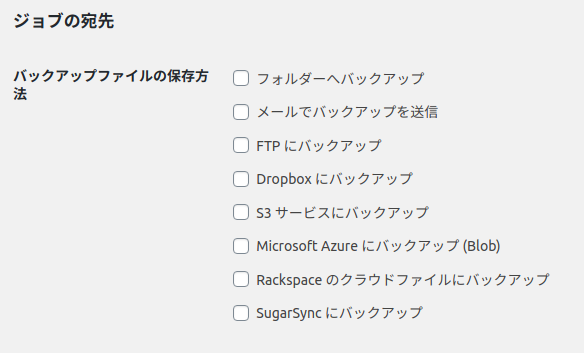
バックアップの保存先も色々選べる。

ジョブが作成できた。

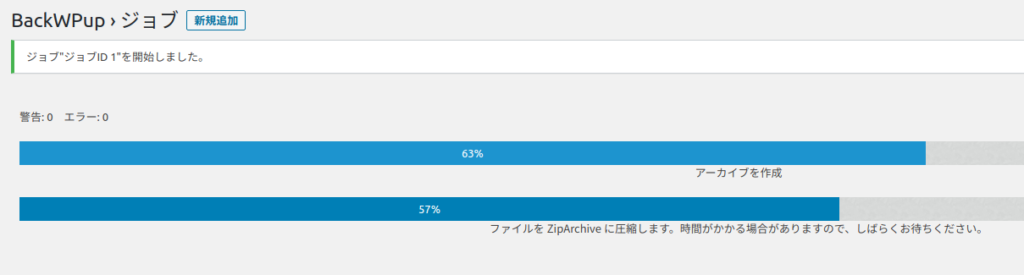
早速実行してみる。
プログレスバーが表示されて進捗が分かりやすい😀

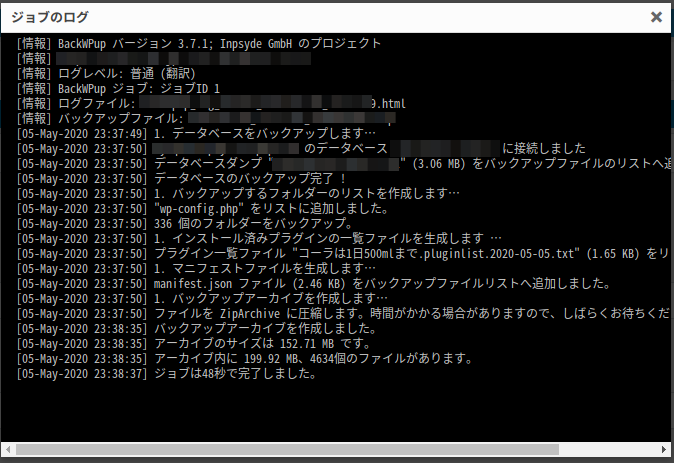
ジョブ実行中のログもしっかり見れる。

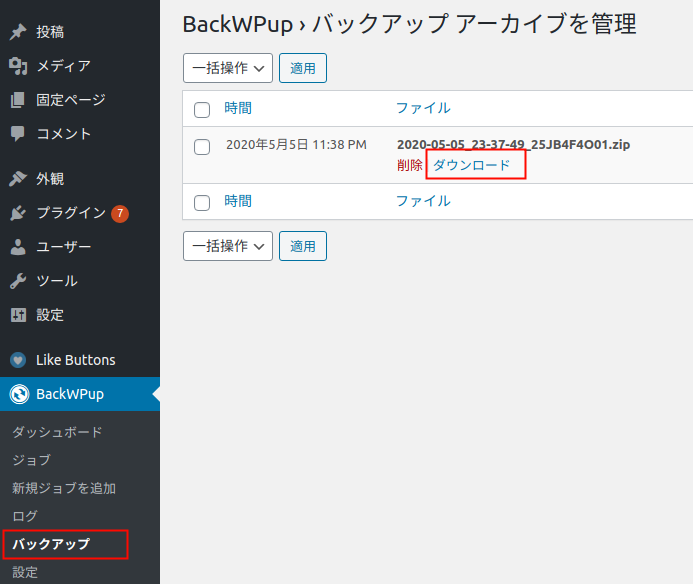
ジョブが完了すると、バックアップ一覧画面からダウンロードできる。

ダウンロードして中身を確認してみる。
wordpressのコアとメディア、テーマあたりのファイルと、DBのバックアップ(sql)とプラグインのリストが格納されている。
独自の圧縮などは行われてないようなのでPROにアップグレードしなくても自力で復元できそう。
ちなみにPROの価格は年間7000円程度らしい。

AWS S3にバックアップする
当該ブログは月額315円の格安サービスで運用してまして、ストレージの冗長性が担保されていませんのでAWSのS3にバックアップを保存する事にします。
そんな訳で、まずはAWS側の設定を進めていきます。
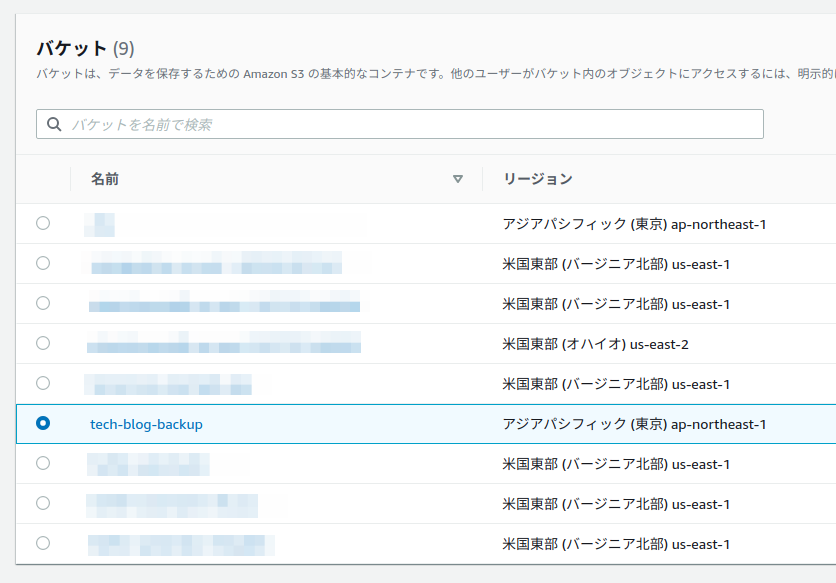
S3バケットを作成します。
バケットの設定はデフォルトのままでOK👌

IAMでポリシーを作成する。

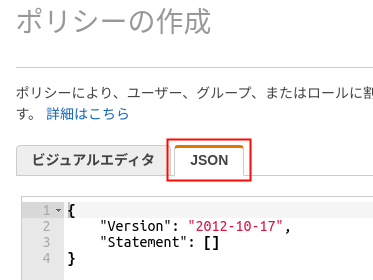
Jsonタブに切り替えて、以下を入力して作成します。[バケット名]は作成したバケットの名称に置き換えてください。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "VisualEditor0",
"Effect": "Allow",
"Action": [
"s3:PutObject",
"s3:GetObject",
"s3:DeleteObject",
"s3:ListBucketMultipartUploads",
"s3:AbortMultipartUpload",
"s3:ListBucket",
"s3:GetBucketLocation",
"s3:ListMultipartUploadParts"
],
"Resource": [
"arn:aws:s3:::[バケット名]/*",
"arn:aws:s3:::[バケット名]"
]
}
]
}IAMユーザを作成して上記のポリシーを付与します。
作成完了時に認証情報(csv)をダウンロードします。(後で使います)

WordPressに戻ってBackWpupの設定を行います。
バックアップの宛先としてS3を追加します。

S3の設定を行うタブに切り替えて設定していきます。
アクセスキーと秘密鍵にはそれぞれ認証情報(CSV)のAccess Key IDとSecret access keyを入力します。
バケットの選択には作成したバケットの名称を入力します。
Amazonストレージクラスは、ストレージのスペックとコストを調整できるパラメータですが、よくわからなければ標準で良いです👌

以上で設定はおわり。
ジョブを実行するとS3のバケットにバックアップが作成されました。

今日はこの辺でおわり!
Webエンジニアをやっています
UX/UIデザインからプログラミング、DB設計、SEO、インフラ構築など幅広く対応してます
PHP/PHPUnit/Laravel/Vue/Nuxt/Docker/Terraform
ご連絡はTwitterのDMまで。


「WordPressでスマートフォン版のフォントサイズを調整する & S3にバックアップを取得する!」への1件のフィードバック