mochapackはwebpackのビルドも行ってくれるmochaのラッパーで、webpackのビルドを必要とするユニットテストを実行できます。
この記事では、phpstormでmochapackのテストを実行する方法を説明していきます。
以下の様なユニットテストがあるとします。
describe('ModuleName', () => {
it('methodName_purpose', async () => {
// 任意の処理
assert.equal(true, true);
});
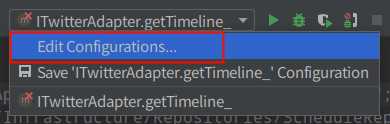
Edit Configurationsを選択する

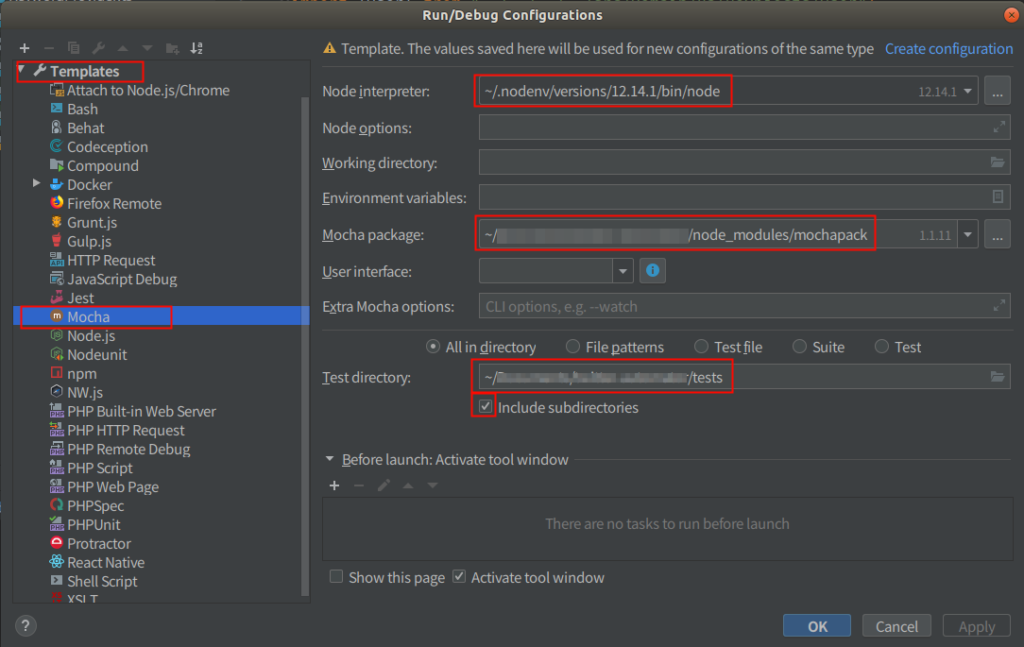
実行設定ウィンドウが開くので以下の通り設定する。
左ペインでTemplates の Mocha を選択する。Node interpreterには使用するnodeの実行ファイルを選択するMocha packageにはnode_modules配下にあるmockpackのフォルダを指定します。Test directoryにはプロジェクトのテストフォルダを指定します。Include subdirectoriesにチェックを入れます。
最後にOKをクリックして閉じます。

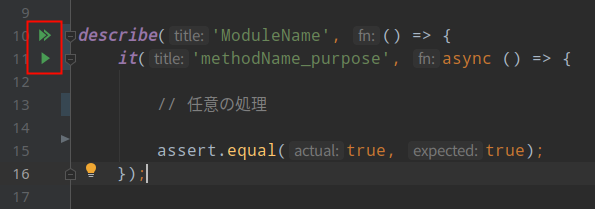
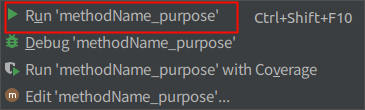
ユニットテストのファイルを開くと緑の再生ボタンが表示されているはずなので、これをクリックしてテストを実行できます。


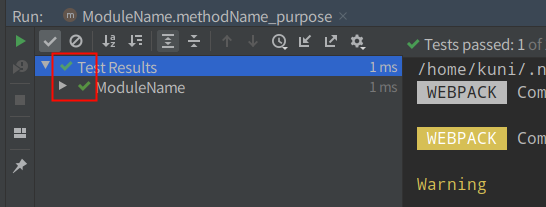
以下の様にテストが成功すれば設定できています!

おわり。
Webエンジニアをやっています
UX/UIデザインからプログラミング、DB設計、SEO、インフラ構築など幅広く対応してます
PHP/PHPUnit/Laravel/Vue/Nuxt/Docker/Terraform
ご連絡はTwitterのDMまで。

