このブログのクオリティを上げていく企画の第4回。
前回、記事を見やすくするためにスタイルを追加した。
今回は以下の問題に対応していく!
- いいねボタンを設置したい
- タグクラウドを設置したい
いいねボタンを設置する
Like Button Ratingをインストールした。
記事一覧画面に「よく気づきました」ボタンが表示された。
なんなの「よく気づきました」って・・・。
一覧画面より記事詳細画面に表示したいなぁ。

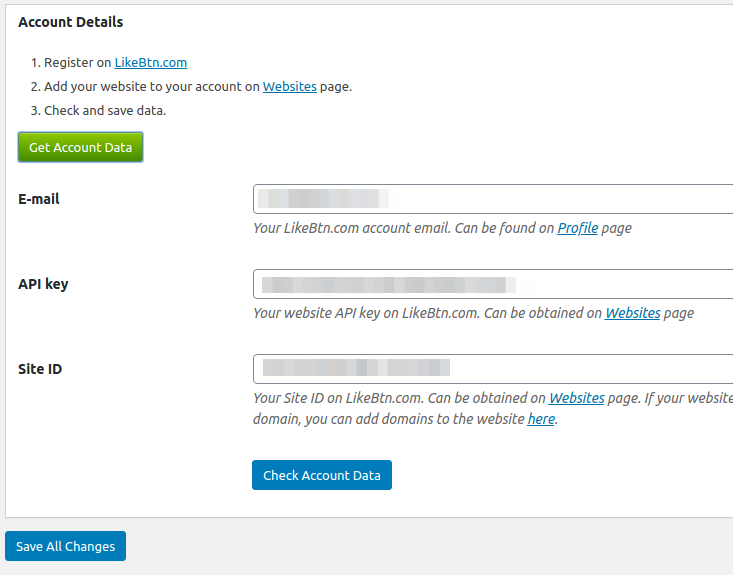
どうやら色々とカスタマイズするにはLikeBtn.comに会員登録しないといけないらしい。
(めんどうくせぇ。やるけど。)

記事一覧にはいいねボタンを表示したくないのでチェックを外す。

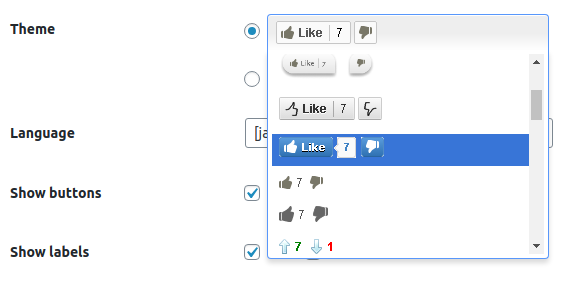
テーマが選んでデザインをカスタマイズできる。
でも、ちょっと好みのデザインがないなぁ。

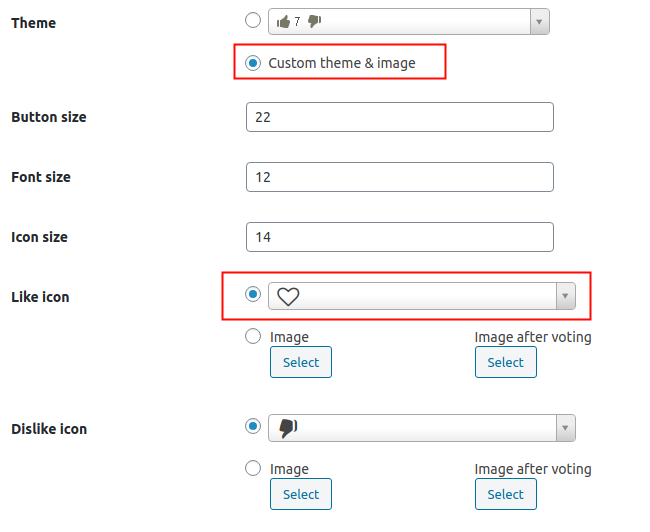
Custom theme & imageを選べば細かくカスタマイズできるっぽい。

デフォルトだとlikeボタンとそれを取り消すDislikeボタンが表示される。
Dislikeボタンは不要なのでオフにする。

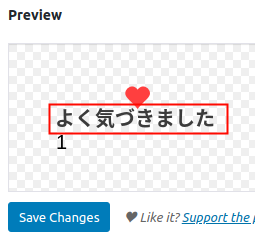
プレビューで確認しながらカスタマイズできる。
なんか想像してたデザインと違うんだよな。

カスタマイズ項目がたくさんあるけど痒い所に手が届かなくてモヤモヤするわ。
赤枠の箇所を消したいけど消せないっていうね。

まぁこれでいいか。

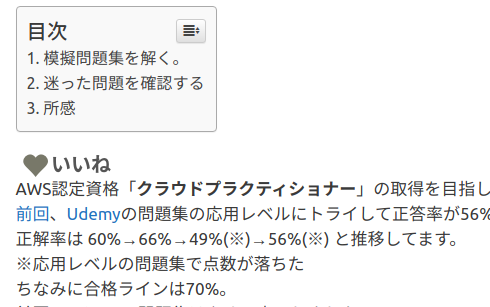
実際に記事画面で確認するとこんな感じ。
余白を調整したいな。

外観 → カスタマイズ → 追加CSSに以下を追記して余白を調整した。
.likebtn_container {
margin: 20px 0;
}
とりあえずこんなもんかな。

タグクラウドを導入する
次はタグクラウドを導入する。
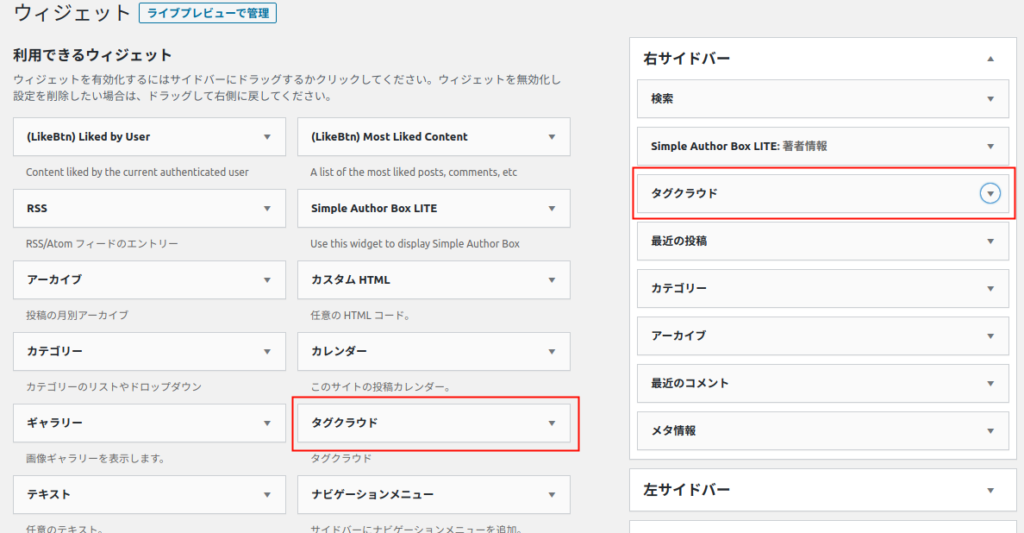
てっきりこれもプラグインが必要なのかと思ってたんだけど、ウィジェットにあるんすねコレ。
全然気づかなかった。

で、有効にして確認するとこんな感じで表示された。良いじゃん。
でもこれクローラーが拾ってノイズになりそうな気がしなくもない。

今日はここまで。
Webエンジニアをやっています
UX/UIデザインからプログラミング、DB設計、SEO、インフラ構築など幅広く対応してます
PHP/PHPUnit/Laravel/Vue/Nuxt/Docker/Terraform
ご連絡はTwitterのDMまで。


「WordPressにいいねボタンとタグクラウドを設置する!」への1件のフィードバック