目次
LaravelアプリケーションのLighthouseのスコアを改善していく企画の4回目。
前回、jsファイルにgzip圧縮を書けることでサイズの削減に成功した。
今回も引き続きLighthouseの改善提案を元に修正していく!
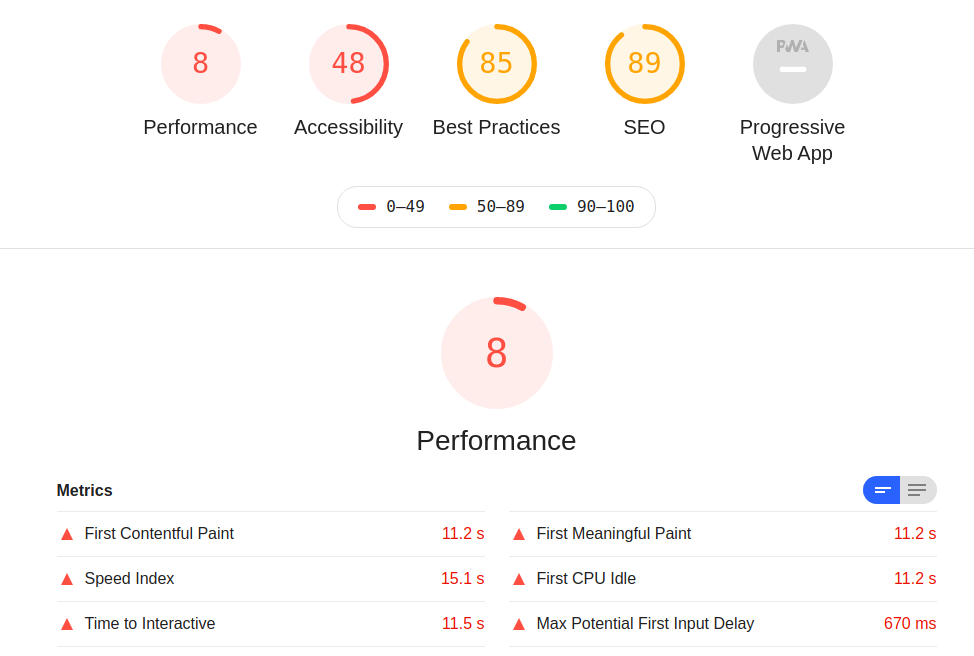
Lighthouseで計測する
はい。

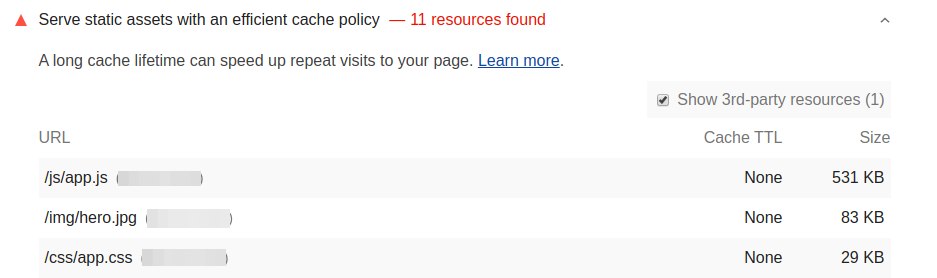
改善提案も一応確認する
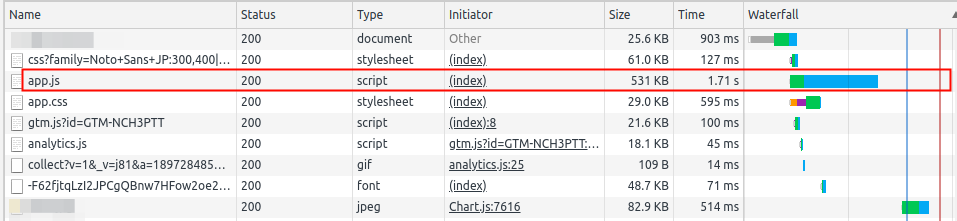
まぁ、相変わらずJSのサイズが大きい


vueコンポーネントのstyleをscssに移する
vueコンポーネントのstyleタグでbootstrapのmedia-breakpoint-up(xs)を使ているのだが、そのために読み込んでいる~bootstrap/scss/bootstrap-gridが重い。
コンポーネント毎に~bootstrap/scss/bootstrap-gridが展開されてしまう様でビルド後のJSファイルが超重くなる。
なので、vueコンポーネントのstyleタグを使うのをやめて、scssに移してみた。
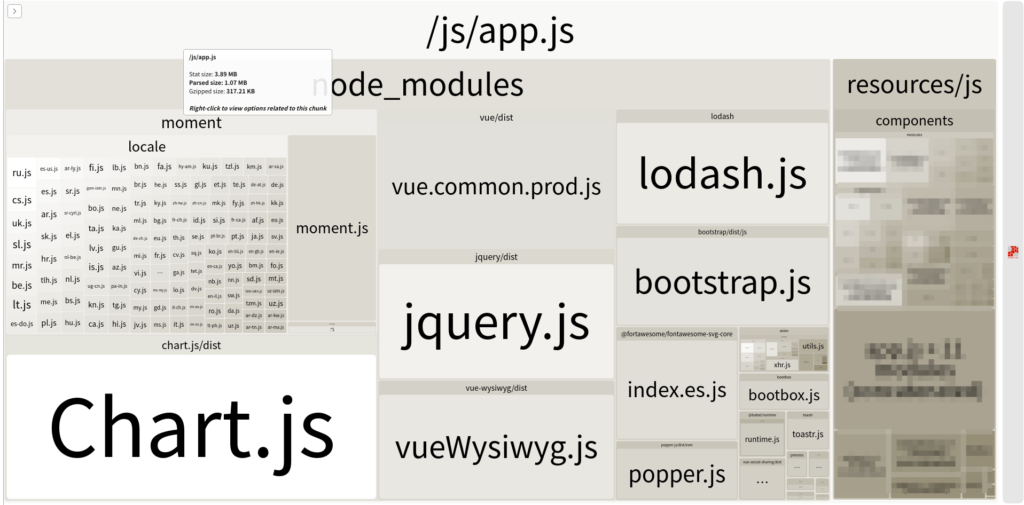
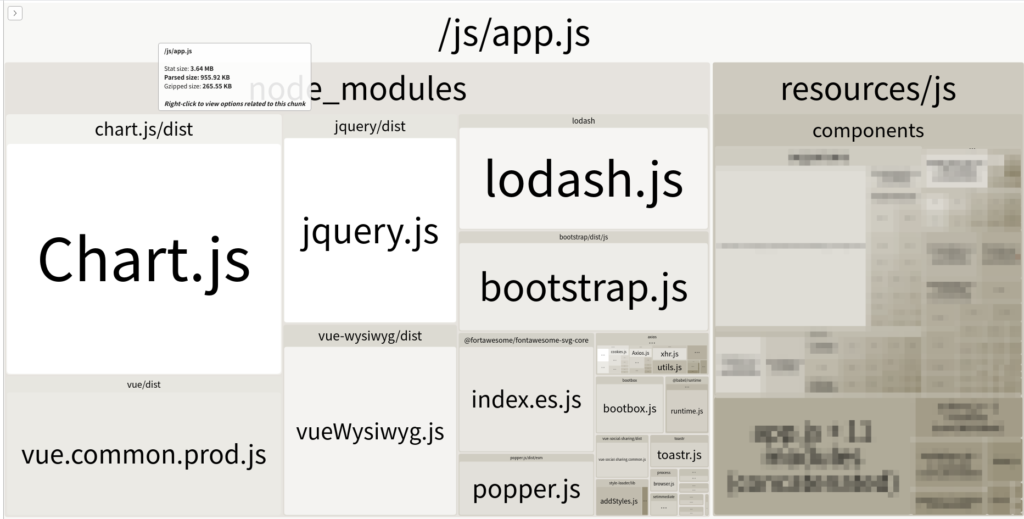
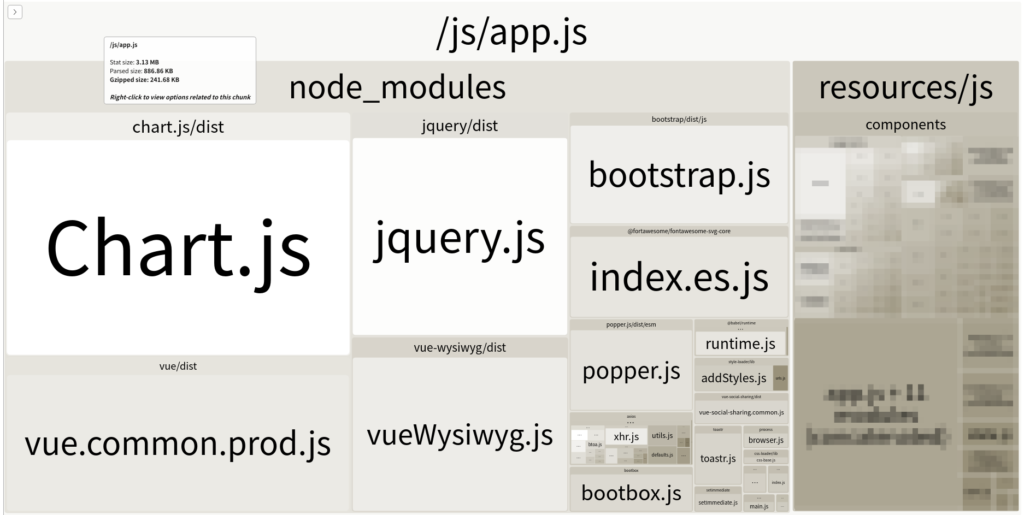
移した後のツリーマップが以下の通り。

JSのファイルサイズが6.4MBから3.8MBになった。
しかしクラス名が衝突する問題が発生した。
コンポーネントのルート要素にクラスを付けてやれば問題ないかと思ったが、ネストしたコンポーネントの中で同名のクラスを使用していると駄目だった。
media-breakpoint-upを自作する
という事で、scssに移すのはやめて、media-breakpoint-upを自作した。これでbootstrap-gridを読み込む必要がなくなる。
@mixin media-breakpoint-up($name) {
$min: map-get($grid-breakpoints, $name);
@media (min-width: $min) {
@content;
}
}
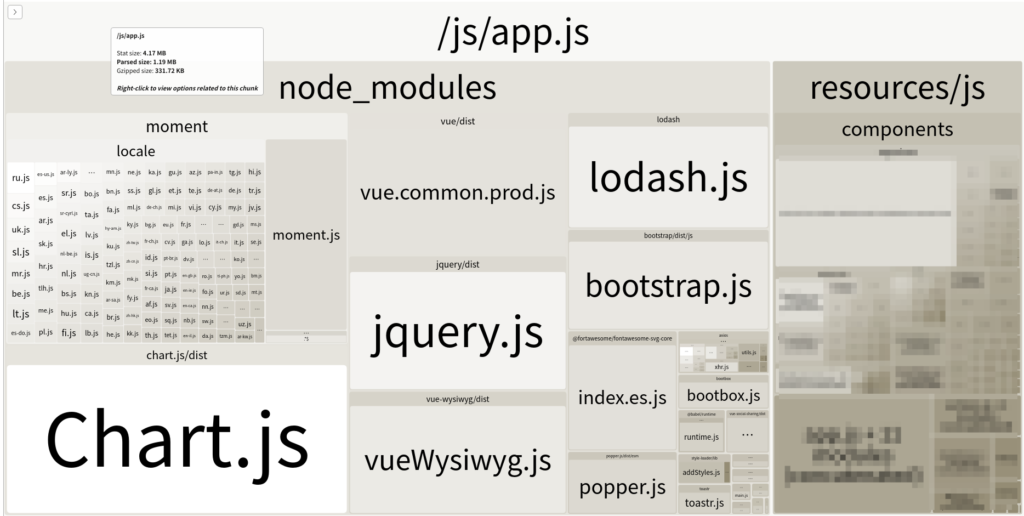
再度、ツリーマップでファイルサイズを確認すると6.4MBから4.1MBになった。

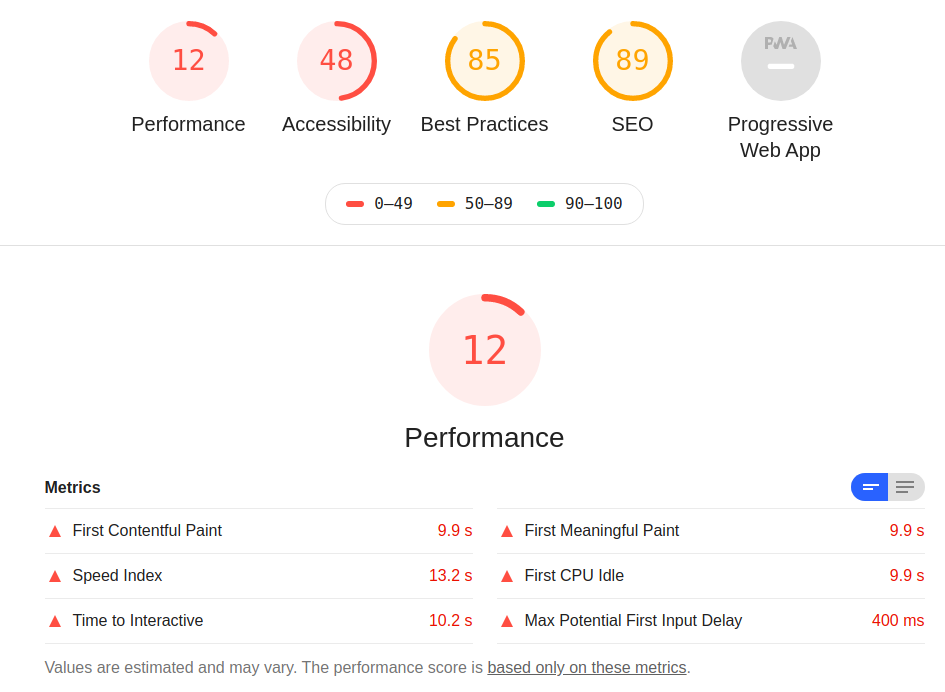
Lighthouseのスコアを再確認する
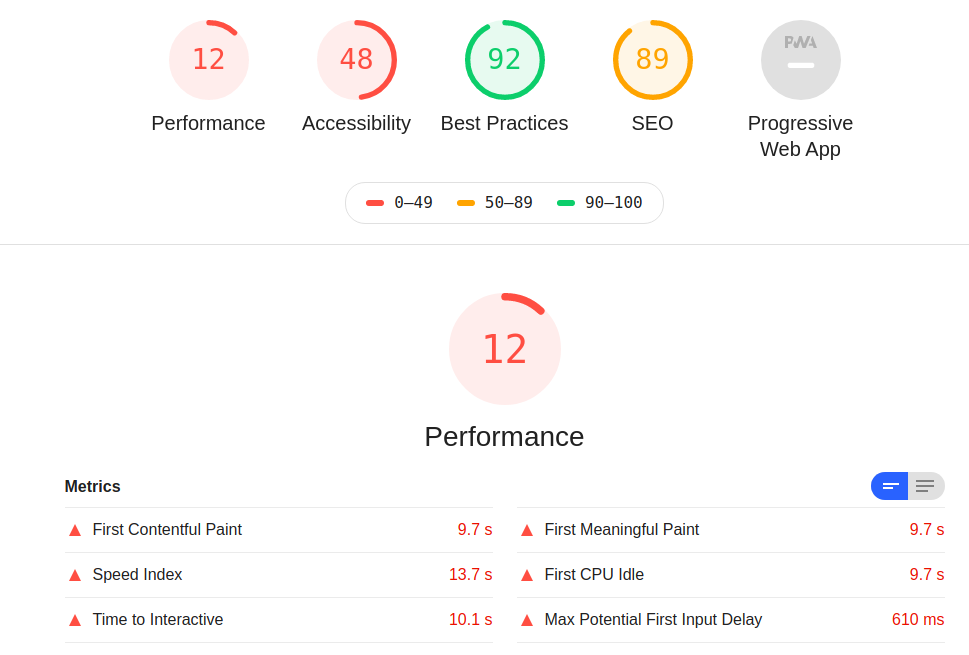
Lighthouseのスコアを確認すると8点から12点になった。
なかなか伸びんなぁ。根本的に何かが足りてない気がする。

画面毎に読み込むコンポーネントを制限する
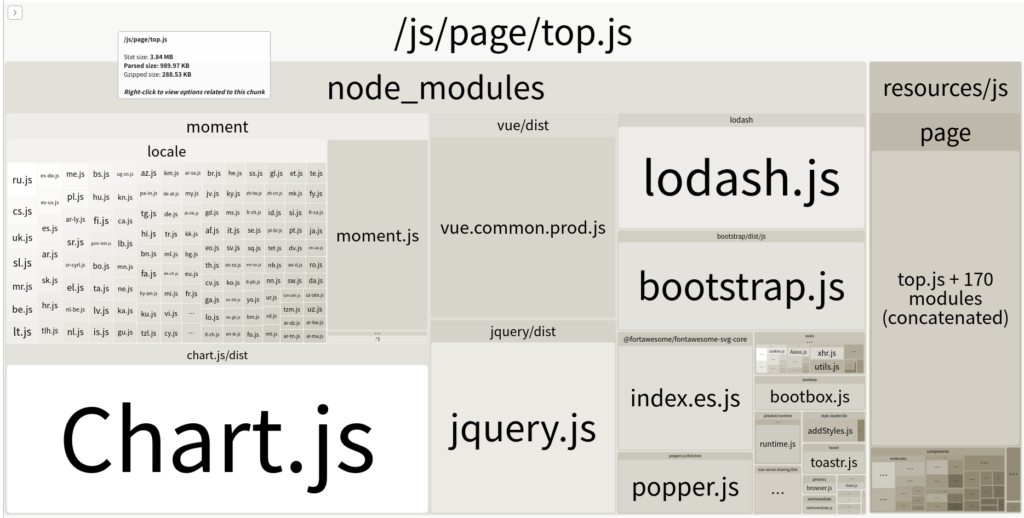
画面毎に読み込むコンポーネントを制限するためにJSを分割する。
試しに1画面のみのJSを作ってファイルサイズを計測してみた。

4.1MBから3.8MBになった。
アプリケーションの仕様上、頻繁に使用するコンポーネントが重いライブラリに依存してしまっているのでそれほど変わらない・・・。
手間な割に効果が薄いので方針を変える。
moment.jsって使ってるんだっけ?
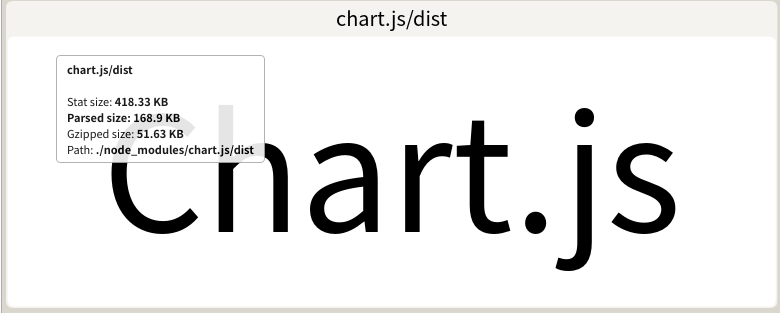
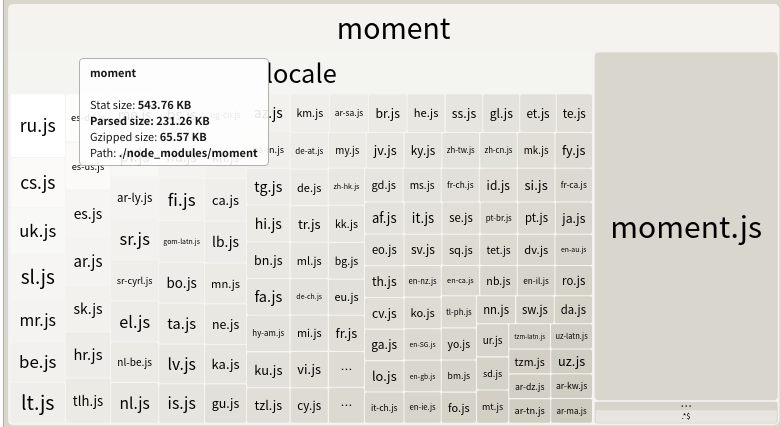
ツリーマップを眺めているとmoment.jsが幅を効かせているけど、moment.js使ってたっけ?
調べた所、chart.jsがmoment.jsに依存しているみたい。
2つ合わせて900KB超えてる。 gzipしても100KBほどある。


chart.jsからmoment.jsは除外できるらしい。
https://www.chartjs.org/docs/latest/getting-started/integration.html#bundlers-webpack-rollup-etc
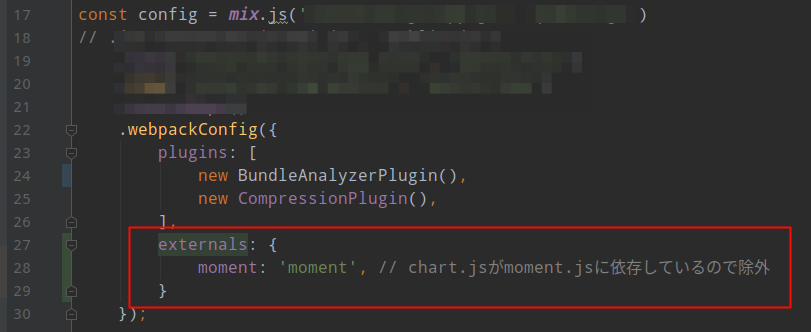
webpackに以下の記述を追加した。

moment.jsを除外したらJSのサイズが4.1MBから3.6MBになった。

lodashもpopper.jsも使ってないよな・・・?
さらに調べるとlodashとpopperはLaravelがデフォルトでインストールしているライブラリの様で、使用していないので削除した。
が、何故かpopper.jsは消せなかった。(どこかから依存している・・・?)
3.6MBから3.1MBになった。

再度、Lighthouseで計測する
12点!!!
変わってねぇ!

Webエンジニアをやっています
UX/UIデザインからプログラミング、DB設計、SEO、インフラ構築など幅広く対応してます
PHP/PHPUnit/Laravel/Vue/Nuxt/Docker/Terraform
ご連絡はTwitterのDMまで。