目次
前回に引き続き、以下の問題に対応していく!
- 画像のキャプションが主張しすぎ問題
- code記法がスタイリングされない問題
- 見出しH2が識別しにくい問題
- 余白が白の画像が視認しにくい問題
画像のキャプションが主張しすぎ問題
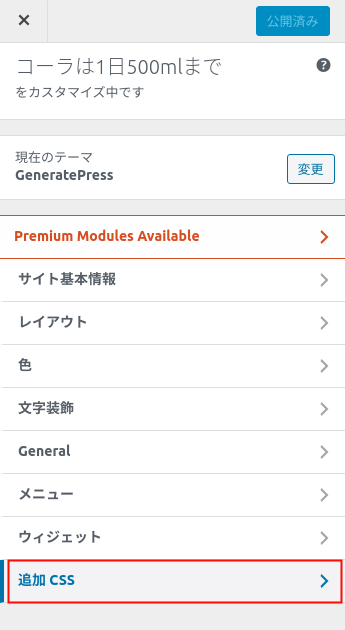
画像の下に付く、画像を説明する文章が主張しすぎて、本文の様に見えてしまう問題を解消する。外観 → カスタマイズ → 追加CSS を選択してCSSを記入していく。


以下の様にキャプションをわかりやすくする様なCSSを追記した。
.wp-block-image figcaption {
font-size: 75%;
padding-top: 5px;
opacity: 0.8;
text-align: center;
}
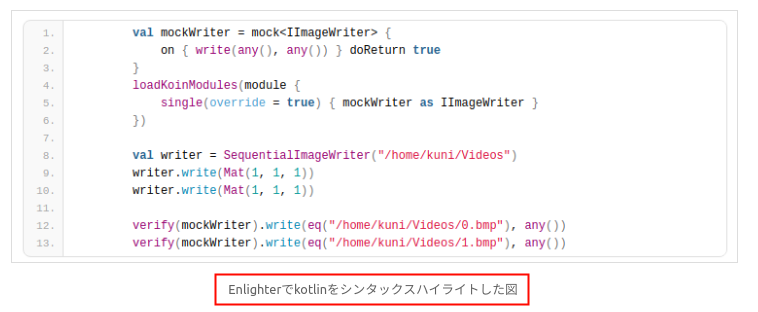
キャプションとしてわかりやすくなった。

code記法がスタイリングされない問題
code記法というのは 「`」で囲んだ文字列の事。
こちらもCSSを追加する。
p code {
display:inline-block;
padding: 5px;
border-radius: 3px;
background-color: #EEE;
margin-left: 3px;
margin-right: 3px;
box-shadow: 0px 0px 1px 0 inset;
color: #F06500;
}
背景色と文字色を買えた。隠し味としてインナーシャドウを入れている。
以下の様に、見やすくなった!

見出しH2が識別しにくい問題
見出し(H2)が文字サイズが大きくなるだけなので、識別しにくい。目が滑る感覚がある(伝われ)
h2 {
border-left: 5px solid #0060F0;
padding-left: 13px
}
見出しの左に青いボーダーを入れる様にした。
見出しだという事がひと目でわかる様になった。

余白が白の画像が視認しにくい問題
画像の余白の色と、記事の背景色が一致していると画像が視認しにくいケースがある。これもまた目が滑る感覚がある(伝わってくれ)
.wp-block-image img {
border: 1px solid #DDD;
}
画像の枠線をうっすら入れた。

所感
カスタマイズ画面のCSSを追加する機能が便利だなぁ
ライブプレビューできるのもアツい。
Webエンジニアをやっています
UX/UIデザインからプログラミング、DB設計、SEO、インフラ構築など幅広く対応してます
PHP/PHPUnit/Laravel/Vue/Nuxt/Docker/Terraform
ご連絡はTwitterのDMまで。


「本ブログのクオリティを上げる! Lv3」への1件のフィードバック