前回、jsのサイズを削減すべく、font-awesomeをフル読み込みしていたのを、使用するアイコンのみに絞り込む事で、jsのサイズを削減しました。
今回も引き続き、Lighthouseのスコアを改善してきます。
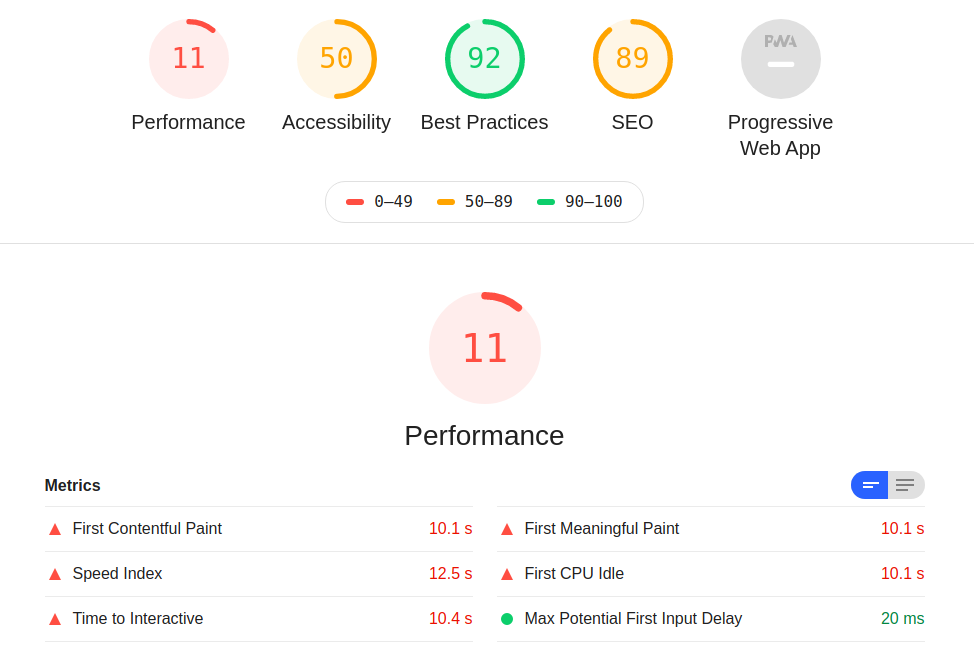
で、作業着手直後のスコアがこれ。

何故か前回よりスコアが改善していますね(妖精さんありがとー)
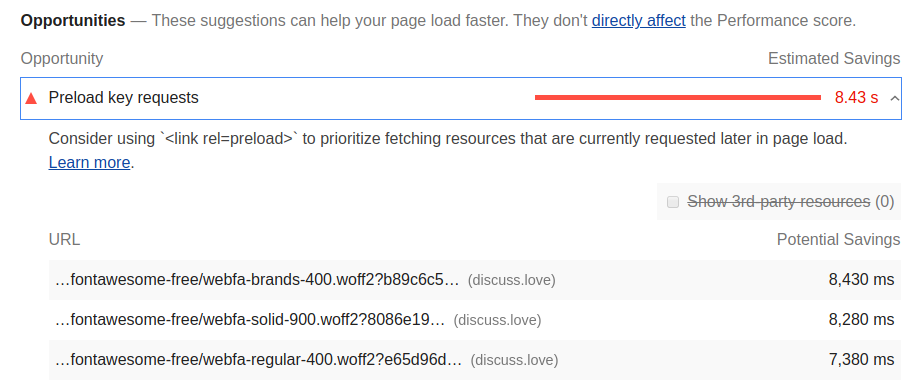
今回は、提案に従ってpreloadを付けていく。

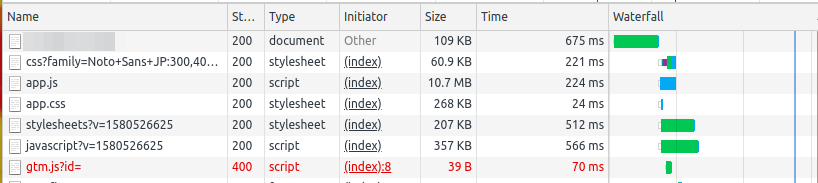
一応、検証のために開発者ツールのNetworkタブをスクショしておく。

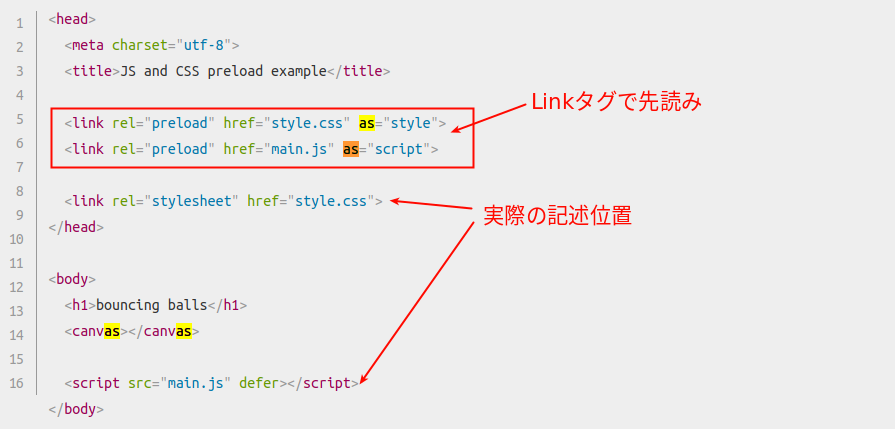
前回、preloadの仕様についてざっくり理解したつもりだったが、改めて読み返すとpreloadは、以下の画像の様に<link rel="preload">を書いた箇所で先に読み込んでくれる仕組みという事だった。
https://developer.mozilla.org/ja/docs/Web/HTML/Preloading_content

それはそうと、Chromeの開発者ツールを眺めていて気づいたのだが、前回駆逐したはずのfont-awesome関連のファイルがまだ読み込まれている事に気づいた。

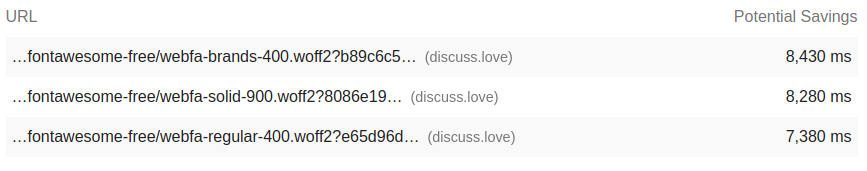
そして、lighthouseから「preloadしたら?」と勧められているファイルがこの3つなのである。
この3ファイル使ってないはずだし読み込んでいる箇所を消してしまえばpreloadする必要もなく解決しそう。

調べた所、scssに記載されているコイツを消せば、上記3つのファイルが読み込まれなくなった。
サイトの動作も問題ない。
@import '~@fortawesome/fontawesome-free/css/all.css';で、リリースして再度、lighthouseでチェックすると・・・
・・・
ベベンッ!

9点 → 11点
ヤッタァ2点かぁ・・・。
Webエンジニアをやっています
UX/UIデザインからプログラミング、DB設計、SEO、インフラ構築など幅広く対応してます
PHP/PHPUnit/Laravel/Vue/Nuxt/Docker/Terraform
ご連絡はTwitterのDMまで。


「Lighthouseのスコアを改善する 〜Preload編〜 2日目」への1件のフィードバック