目次
前回、デザインをざっくり作り込んだので、今回は記事のリンクをTwitterに貼り付けた際に、TwitterCardが表示される様にする。
Twitterにリンクを貼り付けた時に、TwitterCardが有るのと無いのとでは、クリック率が全然違うので重要な要素です。
どうやって設定する?
「Open Graph and Twitter Card Tags」というプラグインを入れると実現出来る模様。
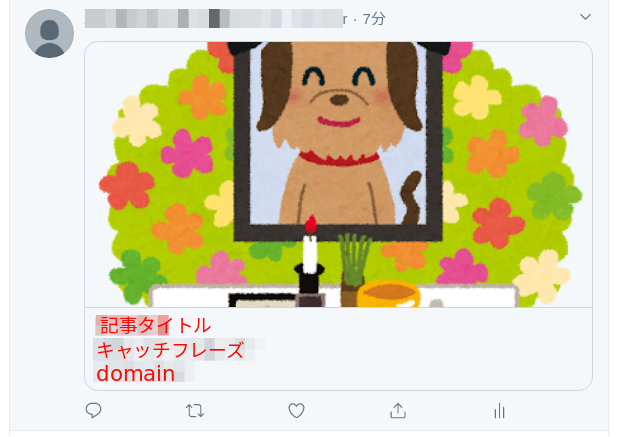
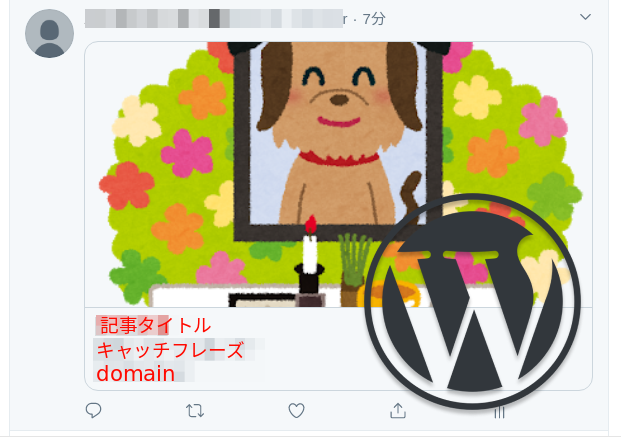
プラグインをインストール後、特になにもしなくても以下の様にTwitter Cardが表示された。
画像はアイキャッチ画像が自動的に使われるっぽい。

サイト名ではなくキャッチフレーズのみが表示されるのが微妙かな。
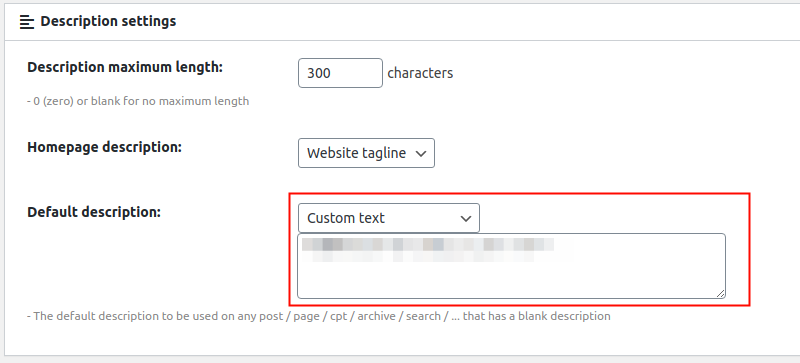
プラグインの設定画面の「Default description」で、キャッチフレーズが表示されている箇所を変更できる様なので、ここにサイト名+キャッチフレーズを入れた。

今回はひとまず記事ページのみTwitter Cardを設定したが、本当はトップページ用のTwitterCardも欲しい。
が、いまはトップページの検索機能などが不足しているので後回しにした。
あとは運営していくのに必要なもろもろをセットアップしていく。
Google Analyticsを設定する
- Analyticsにプロパティを追加する
- トラッキングIDをひかえる
- プラグイン「All in One SEO」を導入する
- All in One SEOの設定画面でトラッキングIDを入力する

動作確認として、Wordpressの記事画面を開いてアナリティクスのリアルタイムに1名が表示される事を確認して完了。

Search Consoleを設定する
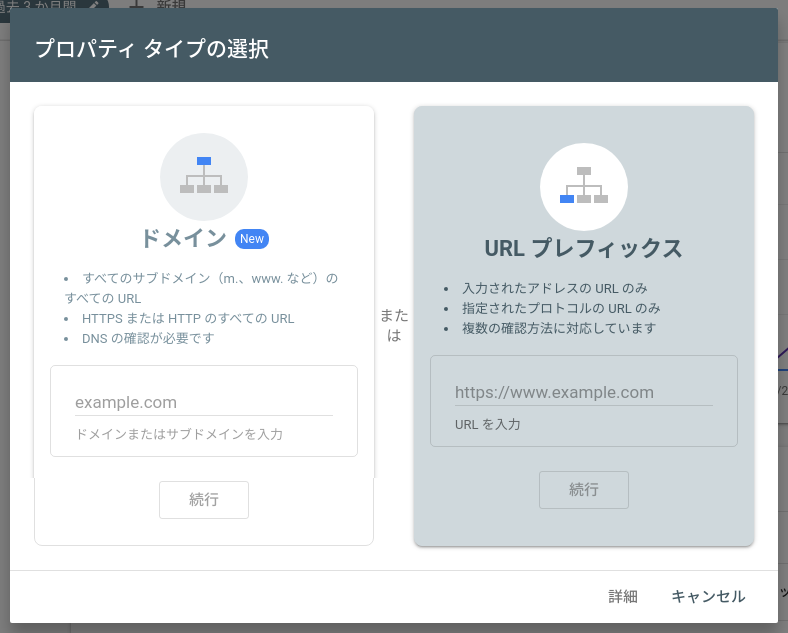
Search Consoleでプロパティを作成する
(ここでドメインを選んでしまうとAnalyticsと連携できないのでURLプレフィックスを選ぶ)

あとはTwitterのプロフィール周りを設定して、コンテンツをいくつか作れば一旦リリースできそう。
Webエンジニアをやっています
UX/UIデザインからプログラミング、DB設計、SEO、インフラ構築など幅広く対応してます
PHP/PHPUnit/Laravel/Vue/Nuxt/Docker/Terraform
ご連絡はTwitterのDMまで。


「WordPressで集客用のメディアを育てる TwitterCard編 3日目」への2件のフィードバック