目次
前回、TwitterCardの設定が終わりましたので、今日はひたすらコンテンツを作成していきます。
イベントカレンダーの様なメディアなので、SNSやWebサイトから情報を探してきて、記事に入力します。
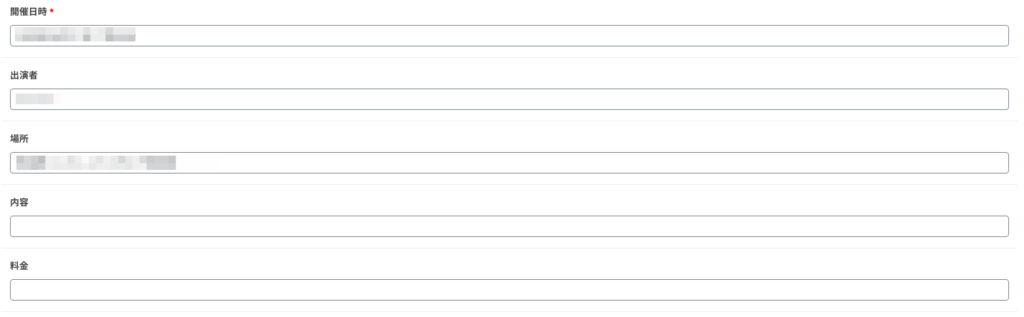
記事はカスタムフィールドが用意されているので、「開催日時」や「開催場所」を入力していく作業になります。

同じ出演者のイベント情報はまとめて手に入る事が多く、似たような記事を立て続けに作るケースが多いので、記事を複製できるプラグイン「Duplicate Post」を導入しました。
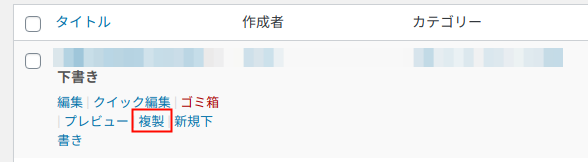
以下の様に記事一覧に複製ボタンが追加されます。
複製を押すと、同じ内容の記事が下書き状態でもう1つ作成されます。

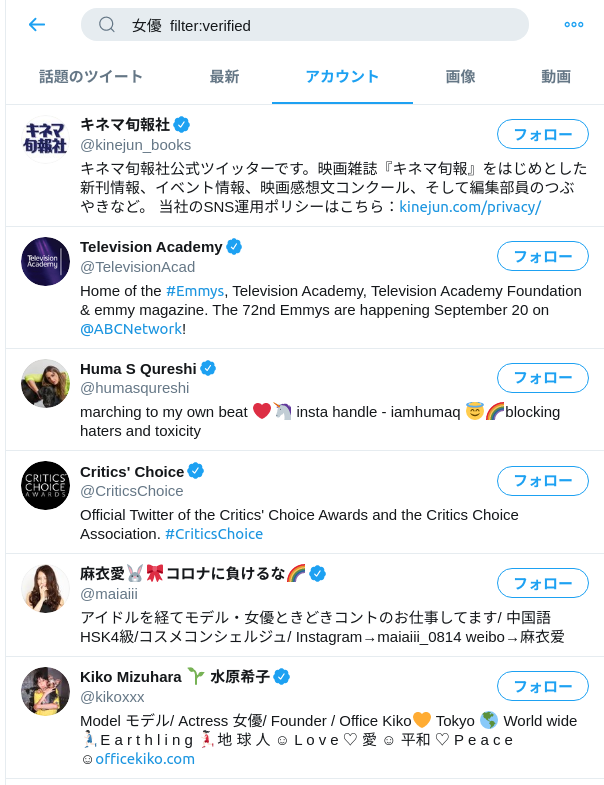
有名どころのTwitterアカウントの発信情報はウォッチしておきたいので、filter:verified を付けてアカウント検索してフォロー&リストにぶち込んでいく。
それほど優先度は高くなさそうだが一応ウォッチしておきたいみたいなのはフォローだけしておく。

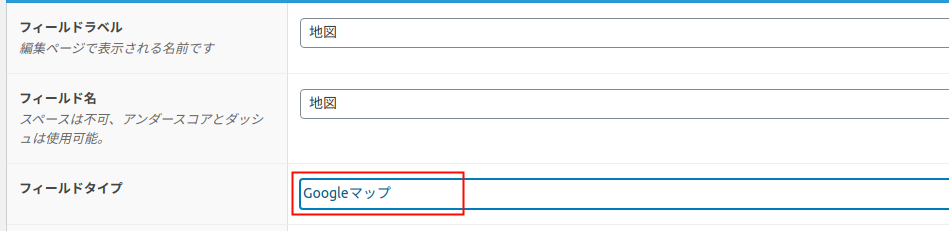
Googleマップを導入する
Advanced Custom Fieldプラグインを使えばGoogle Mapも簡単に導入できる事に気づいた。

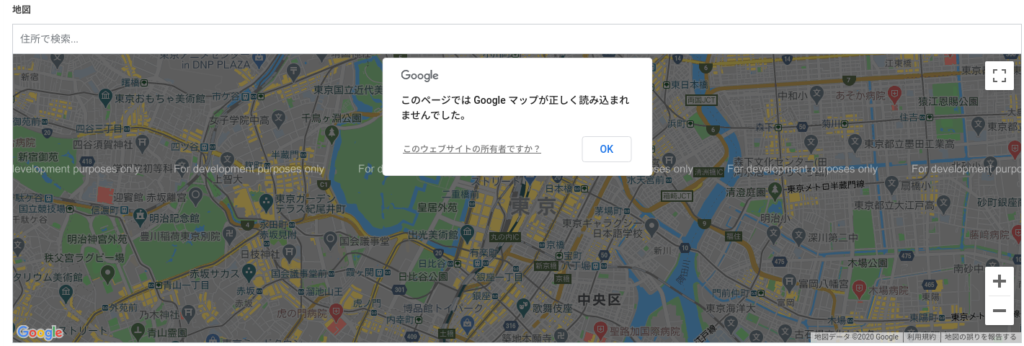
という訳で設定してみたが、エラーが表示され使えず。

どうやらAPIキーの設定が必要らしい。
https://www.advancedcustomfields.com/resources/google-map/

GCPにプロジェクトを作成してgoogle mapのAPIを有効化する。
https://cloud.google.com/maps-platform/
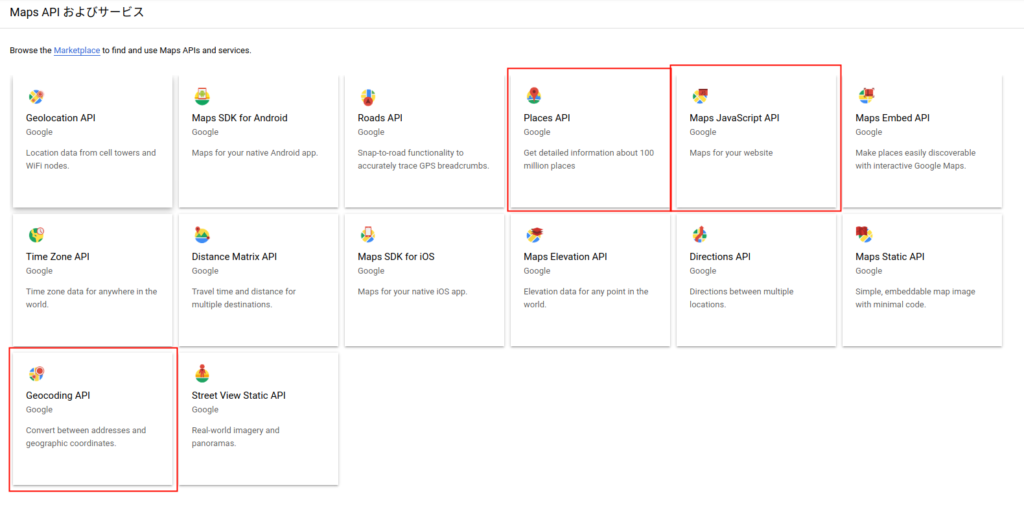
google mapにはいくつかAPIがあって今回は「Maps Embed API(誤り)」「Maps Javascript API」「Geocording API」「Places API」を有効化、APIキーを作成した。


functions.phpにAPIキーの記述を追加してコレでオッケー・・・

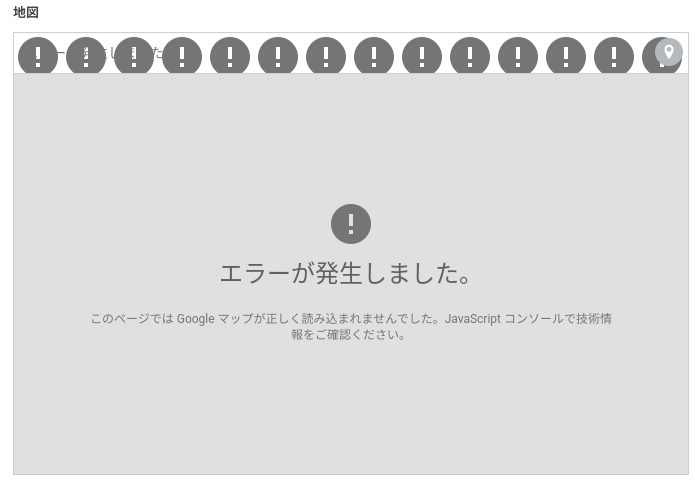
別のエラーが発生した。コンソールを確認しろとの事。

ApiNotActivatedMapError が発生している。
調べたところ、有効化しているAPIが間違っており「Maps Embed API」ではなく「Maps Javascript API」が必要だった。
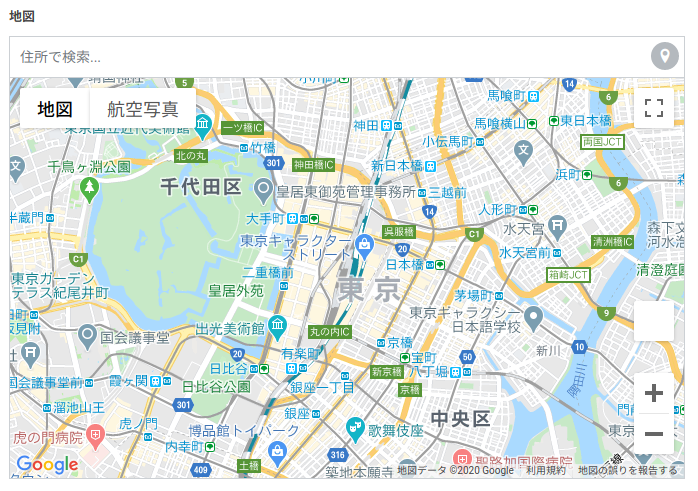
で、改めて記事編集画面を確認すると正常に表示されていた。

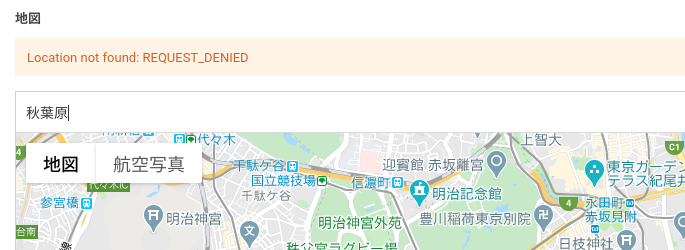
しかし、検索欄で検索を掛けるとエラーが発生した

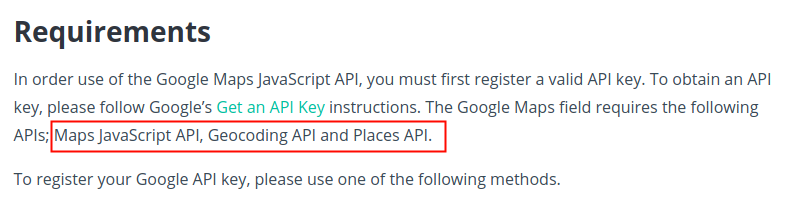
さらに「Geocording API」「Places API」を有効にしなければいけなかった模様。
(普通に書いてあったわ。。。)

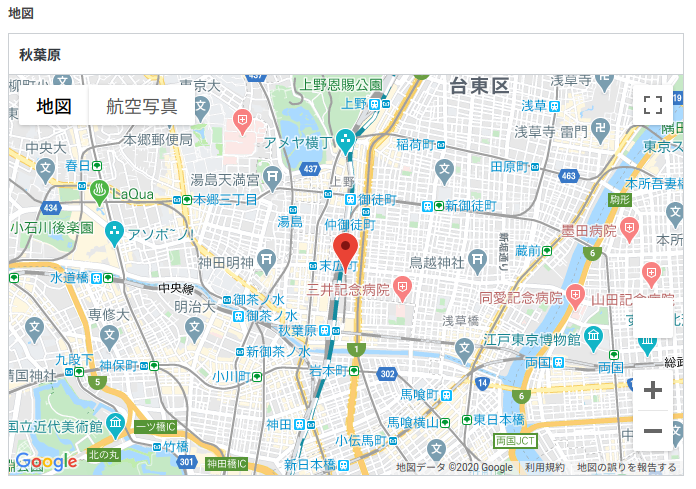
キーワードで検索もできる様になったぞ!
こりゃあ便利だ!

これで位置情報が保存できる様になったので、次は記事画面に表示する様にする。
記事画面でgoogle mapが表示される様にする。
ドキュメントを読む限り、表示側はいろいろコードを書かなければならないらしい。
https://www.advancedcustomfields.com/resources/google-map/#template-usage
①google mapを表示したい箇所のphpにmap表示用のタグを出力する処理を追記する。
<?php
$location = get_field('地図');
if( $location ):
?>
<div class="acf-map" data-zoom="16">
<div class="marker" data-lat="<?php echo esc_attr($location['lat']); ?>" data-lng="<?php echo esc_attr($location['lng']); ?>">
</div>
</div>
<?php endif; ?>②google map apiのライブラリ読み込みを追加する。
一応、読み込み順序がメインのJSより前になるようにwp_enqueue_scriptの第三引数で依存関係を定義している
function my_scripts_method() {
wp_enqueue_script(
'app.js',
get_stylesheet_directory_uri() . '/dist/app.js',
['maps.api.js']
);
wp_enqueue_script(
'maps.api.js',
'https://maps.googleapis.com/maps/api/js?key=[Your api key]'
);
}
add_action('wp_enqueue_scripts', 'my_scripts_method');③cssを追加する
これが無いとマップのサイズが0になり、何も表示されない。
.acf-map {
width: 100%;
height: 400px;
border: #ccc solid 1px;
margin: 20px 0;
}
// Fixes potential theme css conflict.
.acf-map img {
max-width: inherit !important;
}④マップを初期化するスクリプト(JavaScript)を記述する。
ドキュメントの通りinitMap initMarker centerMap という3つの関数を用意する。
エントリーポイントとなるJSからinitMapを呼び出す。
$(() => {
$('.acf-map').each(function(){
let map = initMap( $(this) );
});
});できた!

所感
イベント系メディアとしてコンテンツを作成していて思ったのだが、コロナが流行してイベントが延期しまくってるので、今作った記事はほとんどムダになる気がした
Webエンジニアをやっています
UX/UIデザインからプログラミング、DB設計、SEO、インフラ構築など幅広く対応してます
PHP/PHPUnit/Laravel/Vue/Nuxt/Docker/Terraform
ご連絡はTwitterのDMまで。

