目次
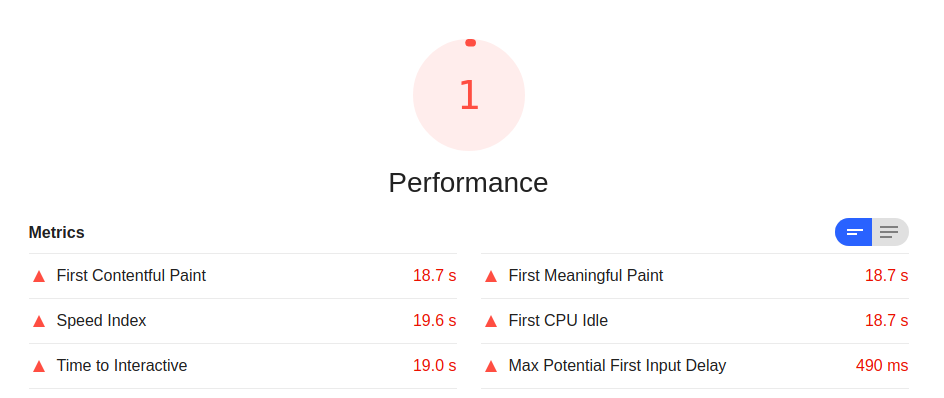
個人で作成したLaravelアプリケーションをLighthouseのチェックにかけてみたらスコアがズタボロだったので改善したい。

項目の意味は?
以下の公式ドキュメントを参照しながら意味を読み解いていく。
https://developers.google.com/web/tools/lighthouse/audits/first-contentful-paint
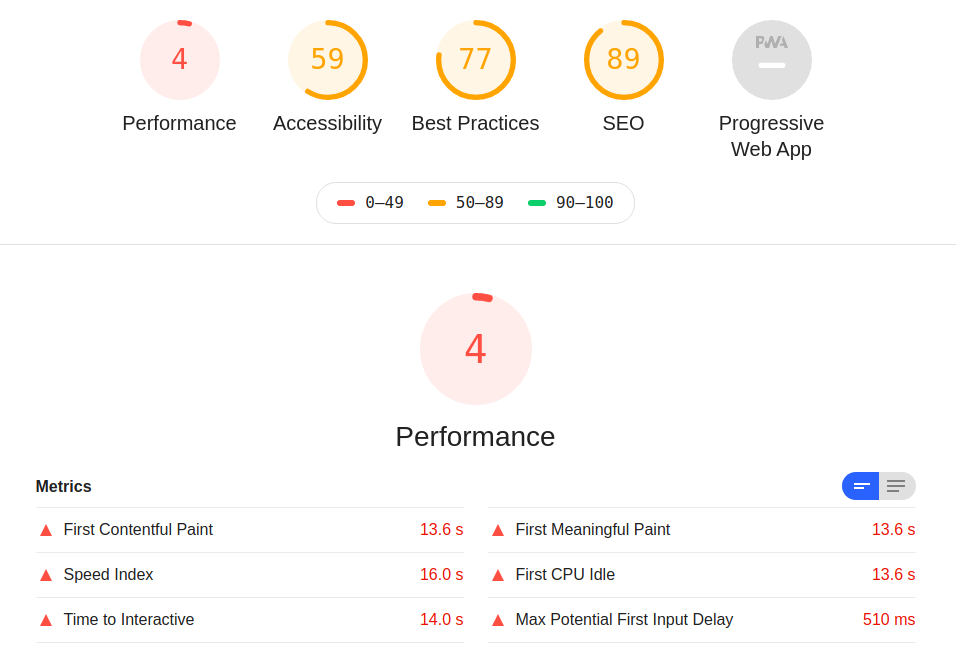
- First Contentful Paint(FCP)
- ブラウザがDOMのコンテンツの最初のビットをレンダリングするまでの時間
- Speed Index
- ページのコンテンツが目に見える状態になるまでの時間
- Time to Interactive
- 操作可能になるタイミング
- First Meaningful Paint
- ユーザーがページの主要コンテンツが表示されたと認識するタイミング
- First CPU Idle
- ページのメインスレッド処理が静止し、初めて入力の処理が可能になるまでにかかった時間
- Max Potential First Input Delay
- ユーザ操作が行われてから反応が帰ってくるまでの時間(よくわからなかった)
とりあえず全部遅い。
改善方法を提案してくれる機能(Opportunities)もあるらしいので一応見てみる。
Opportunitiesの見方は?

翻訳して詳細を見てみる

preloadってなんだろう?
以下のページによると、コンテンツの先読みを行う仕組みらしい。
MDNの方も確認しておく。
https://developer.mozilla.org/en-US/docs/Web/HTML/Preloading_content
リソースが大きいほどメリットが大きいらしい(フォントや画像など)
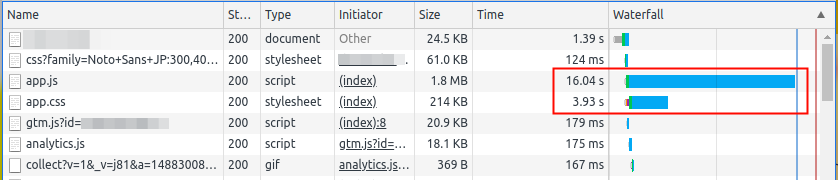
現状のリソース読み込みはどうなっているんだろう?

jsのサイズが1.8MBあって読み込みで16秒掛かっている(!?!?)
キャッシュ効いてる環境で作業してたから気づかんかったなぁ(言い訳)
全画面分のjsを1つにまとめてるので大きくなるのは覚悟してたが、こんなに早く露見するとは思わんかったなぁ(言い訳)
ところでこれはもうプリロードとかそういう次元の問題じゃないのではなかろうか。
productionビルドになってないんじゃない?minifyされてないんじゃない?

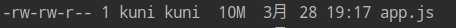
試しにdevelopmentビルドのサイズを確認したら更に大きい10MBあったので、ちゃんとproductionビルド&minifyされてそう。
ビルド後のファイルの内訳を確認する方法はないのか?
webpack-bundle-analyzeというライブラリで可視化できるらしいのでやってみる。
https://www.npmjs.com/package/webpack-bundle-analyzer
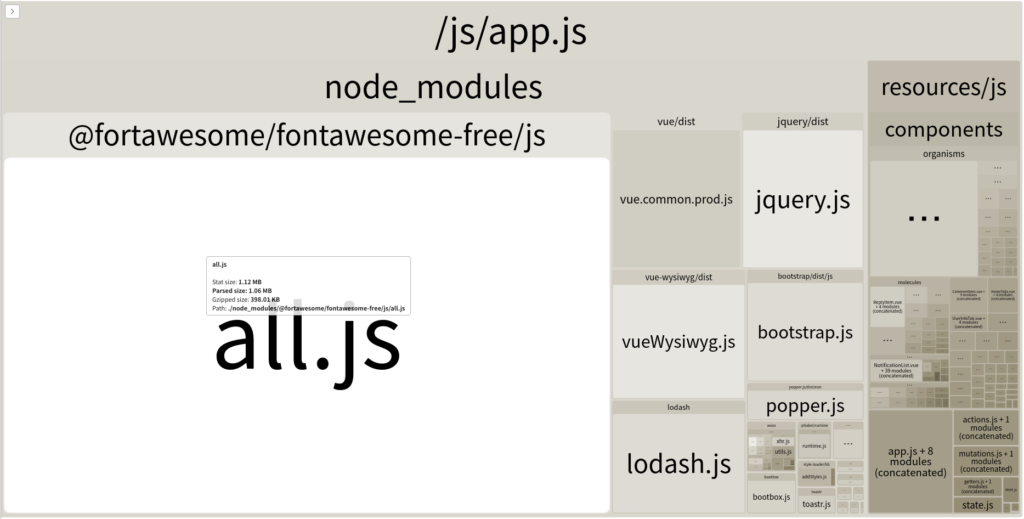
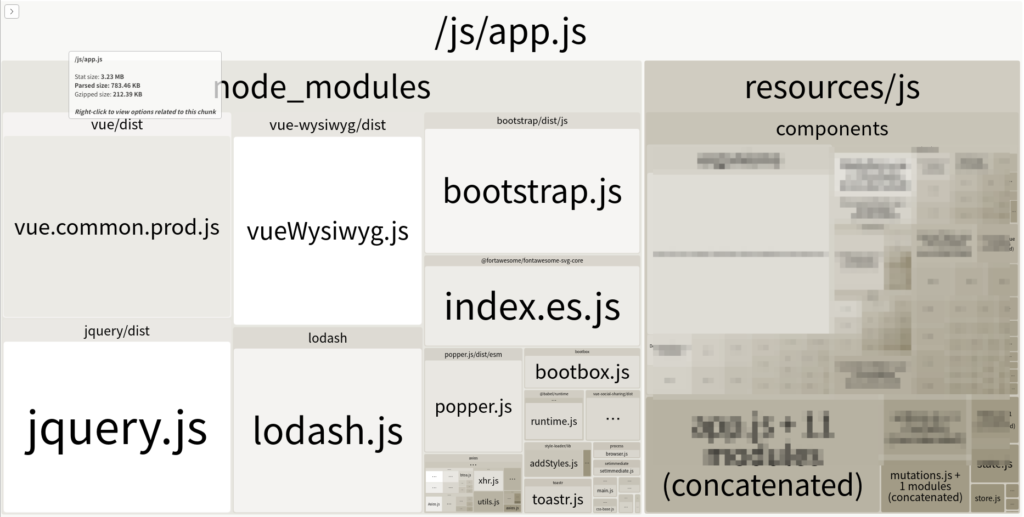
webpack.config.jsに追記してコンパイルを実行すれば自動的に以下の画面が開いた。

各項目にカーソルを合わせると以下の様に詳細なサイズを教えてくれる。


全体が3.03MBで、そのうち、fontawesome-free/jsのサイズが1.1MBあって全体の3割程を占めているのがわかる。
fontawesomeを軽量化する
以下の記事を参考にすると、どうやら現状はfontawesomeのアイコンを全て読み込んでしまっているらしく、使う物のみ読み込む事で軽量化できるらしい。
https://qiita.com/riversun/items/4faa56ac40071f638313
一応、一次情報も確認しておく
https://fontawesome.com/how-to-use/on-the-web/advanced/svg-javascript-core
この作業、使ってるアイコンを抽出する作業が大変だな・・・
と、思ったが fa- で検索かければOKそう。
で、抽出されたのが以下。
far fa-comment-dots
fas fa-history
fas fa-reply
fas fa-history
far fa-edit
far fa-comment-dots
(中略)
fab fa-skype
fa fa-envelope
fas fa-chevron-up
fas fa-search
fas fa-link
fas fa-wrench
fas fa-caret-downこれをコードに落とし込むとこうなる。
import { library, dom } from '@fortawesome/fontawesome-svg-core'
import { faEnvelope, faCommentDots, faEdit, faHeart, faQuestionCircle } from '@fortawesome/free-regular-svg-icons'
import {
faCaretDown, faChevronCircleDown, faChevronCircleUp, faChevronDown, faChevronRight, faChevronUp,
faHistory, faLink, faPlus, faReply, faSearch, faShareAltSquare, faSpinner, faWrench
} from '@fortawesome/free-solid-svg-icons'
import { faFacebookF, faLine, faSkype, faTwitter } from '@fortawesome/free-brands-svg-icons'
library.add(
faEnvelope, faCommentDots, faEdit, faHeart, faQuestionCircle, faCaretDown, faChevronCircleDown, faChevronCircleUp,
faChevronDown, faChevronRight, faChevronUp, faHistory, faLink, faPlus, faReply, faSearch, faShareAltSquare,
faSpinner, faWrench, faFacebookF, faLine, faSkype, faTwitter
);
dom.watch();そして再ビルドしてみる。

fontawesome関連の領域がかなり小さくなった。


全体が3.23MBで(少し増えた・・・?)、fontawesome関連が74.52KBに削減された。
改めて読み込み速度を見てみる
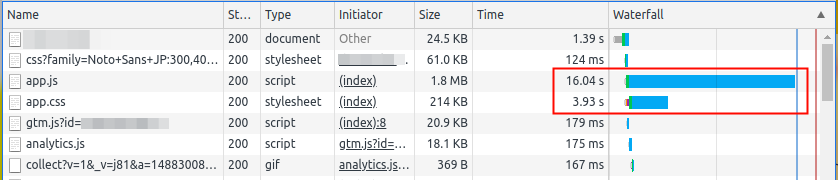
BEFORE

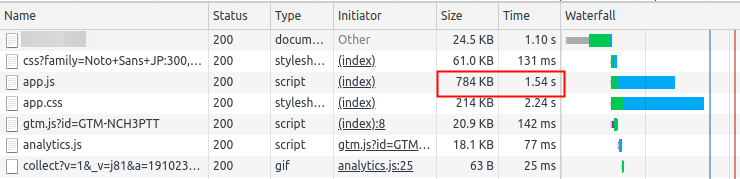
AFTER

サイズ : 1800KB → 784KB (-56%)
通信時間: 16.04s → 1.54s (-90%)
ファイルサイズが50%削減されて通信時間が90%削減された。
直感的には、ファイルサイズが50%削減されたのなら通信時間も50%削減されそうな気がするがとりあえずヨシ。
Lighthouseのスコアを再確認する
・・・
デデン!

かーっ、3ポイント増えただけかー!!
まだまだ遊べるねぇ!!!
Webエンジニアをやっています
UX/UIデザインからプログラミング、DB設計、SEO、インフラ構築など幅広く対応してます
PHP/PHPUnit/Laravel/Vue/Nuxt/Docker/Terraform
ご連絡はTwitterのDMまで。


「Lighthouseのスコアを改善する 〜First Contentful Paint編〜 1日目」への2件のフィードバック