目次
諸事情により、Wordpressで集客用のメディアを作る事になりました。
集客用のメディアとは平たく言うと「大多数の人に刺さるコンテンツを置いてPVを稼ぐメディア」ですね。
SEOやSNSマーケティングが重要になります。
という訳でやっていきます!!
WordPressの構築
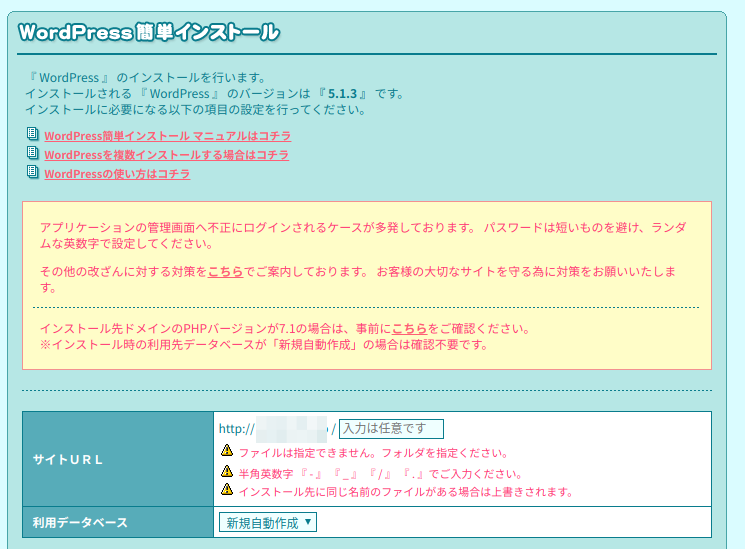
初動を早く、ランニングコストを安くしたいのでLolipopのレンタルサーバを利用します。
「WordPress簡単インストール」という機能で数分でWordpressが構築できるので思いついて即試せるので個人的によく使ってます。

Wordpresのバージョンアップ
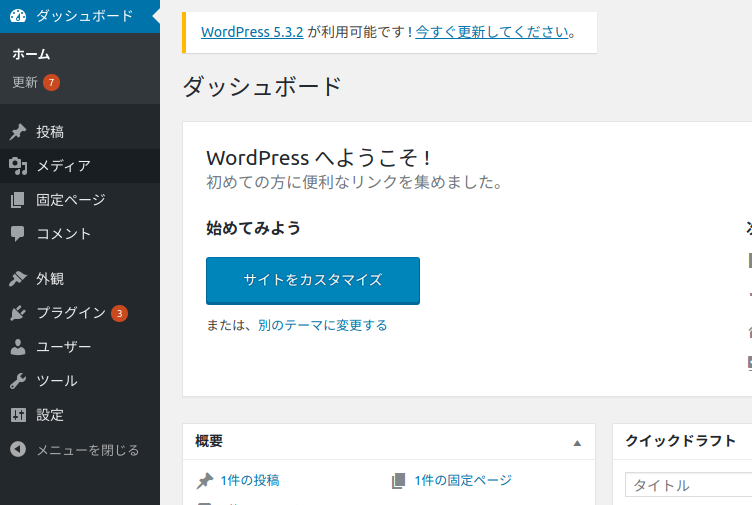
WordPressの管理画面に来た。
バージョンアップする。

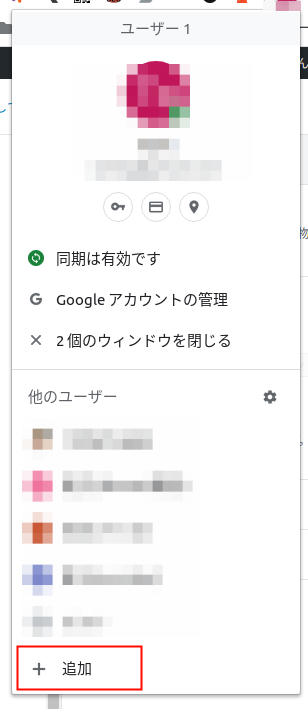
chromeに作業用の別アカウントを作る
いろんなサイトを管理しているとお気に入りとかログイン情報とかが混沌としてくるのでサイト毎にアカウント作ると楽です。
「ちょっと割り込みでこっちのサイトの作業するか」みたいな時にスパっと切り替えられる。
タブも前回の状態で復元してくれるので神機能。

Gmailのアカウントを作る
本メディア用のアカウントを作っておく。
何かとメールアドレスは使うので。
メディア用のTwitterアカウントを作る
集客はSNSでやるのでもちろんTwitterのアカウントは用意する。
Facebookとかインスタでもいいんだけど個人的にTwitterが一番慣れているのでTwitterで。
プロフィールやアイコンの設定などは一旦後回し。
コンテンツ(記事)を作る
今回作るメディアはイベントカレンダーの様な物なので、SNSなどからイベント情報を集めてくる。
その情報の中からコンテンツとして掲載する情報をピックアップする。
ざっくり思いつくのは
- 地下アイドルのイベント
- クラブイベント
- ホストのイベント
- ライブ
- Youtuberのイベント
- 声優のイベント
- 韓流アイドルのイベント
- 2次元系も含めるか??
この辺の情報をネットから拾ってくる
(明らかに偏ってるのはリーチしたいターゲットによる物なので許して・・・)
記事を作るのに必要な情報は何か?
- キャッチ画像
- 日時
- 出演者
- 場所
- 内容
- 料金
- 酒の有無
- 備考
さらに、上記の情報で絞り込みができる様にしておきたい。
記事の絞り込みを出来るようにするには?
「出演者」や「場所」はタグで良さそうだが、「日時」や「料金」がタグでは検索できなさそう。
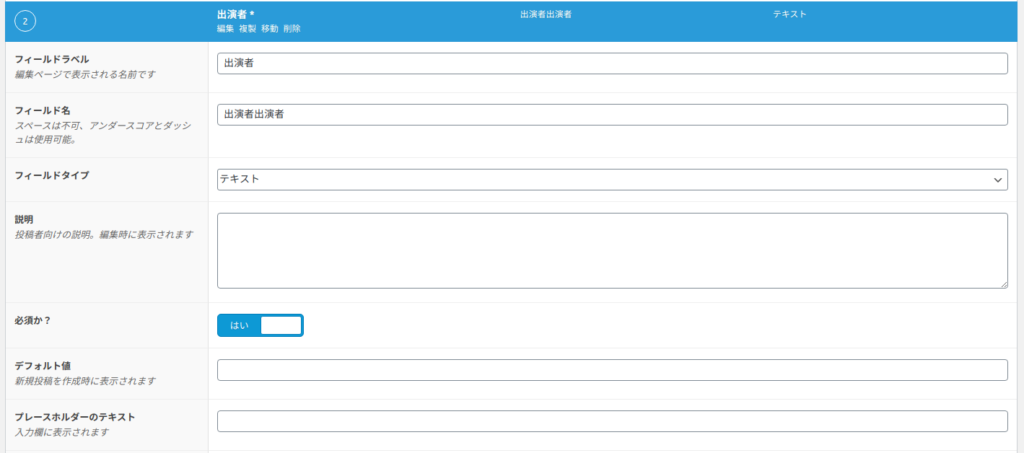
カスタムフィールドを作成してみる
Advanced Custom Fieldsというプラグインを入れる。
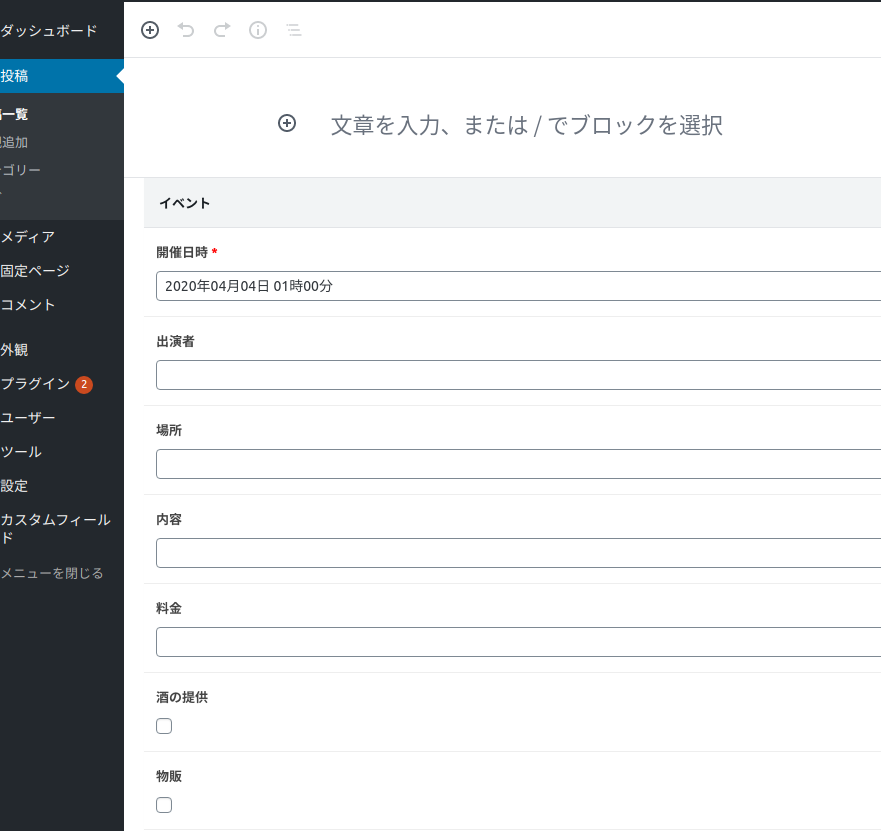
こんな感じで任意のフィールドを追加できるらしい。

記事編集ページを開くと、こんな感じでカスタムフィールドの入力欄が追加されていた。
日時の入力欄にフォーカスするとちゃんとピッカーが表示される。

カスタムフィールドを記事に表示するには?
カスタムフィールが入力できる様になったが、記事をプレビューしても当然表示されない。
どうやらこの辺からPHPで記事のテンプレートをカスタマイズしなければならないらしい。
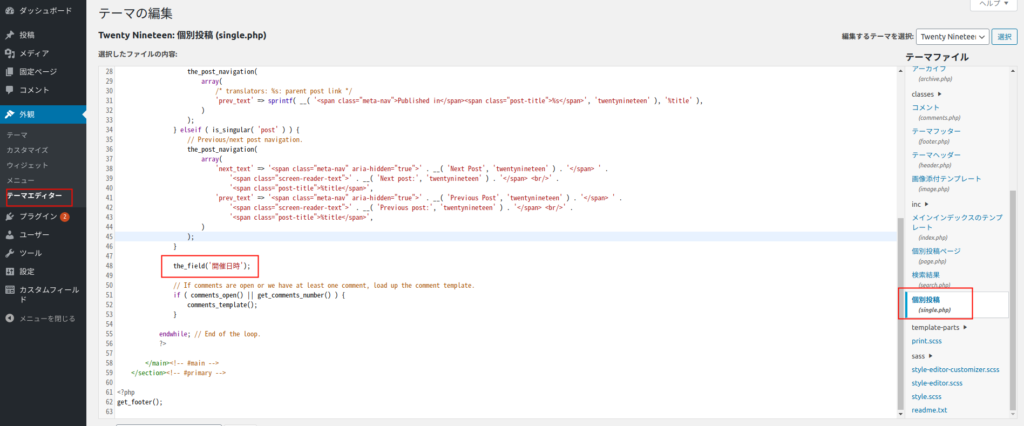
<?php the_field('text_field'); ?>
どこをカスタマイズすればいいの?
テーマエディタからsingle.phpを編集したら表示出来た。

でも、この方法はあまりよくないらしく子テーマを作れとの事。(テーマを直接編集しているからテーマが更新された時に変更が消しとぶとの事)
子テーマを作る
子テーマを作るにはフォルダを直接編集しないといけないらしい。
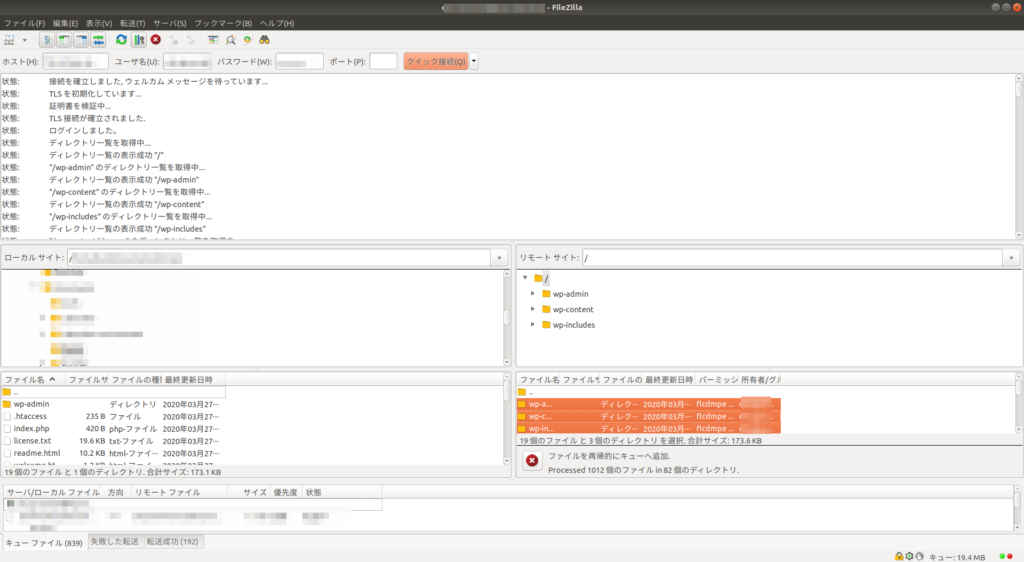
ロリポップにはFTP機能があるので一旦全ファイルをダウンロードする
(作業マシンのOSがUbuntuなのでFilezillaを使ってダウンロードしている図)

/wp-content/themes以下にcustomフォルダを作って、functions.phpとstyle.cssを配置して再アップロード。
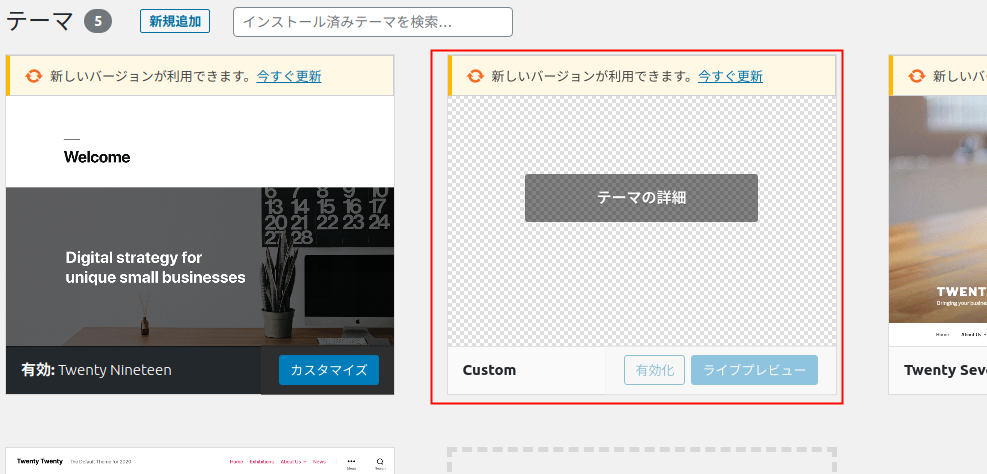
そうするとテーマ選択画面に作成したテーマ「Custom」が表示されたので、これを有効化した。

ここからコードを書き換える事になるので/wp-content/themes/custom以下だけ抽出してgitの管理下に入れた。
WordPressのgit管理方法がいまいちわからん。
投稿ページをカスタマイズする
wp-content/themes/twentynineteen/template-parts/content/content-single.php をコピーしてwp-content/themes/custom/template-parts/content/content-single.php を作成し、これを編集する事で投稿ページをカスタマイズできた。
一覧ページで絞り込み出来るようにする
こちらのページを参考にいろいろ弄ったらカテゴリでの絞り込みは簡単に出来た。
https://haniwaman.com/narrow/
次は、日付で絞り込みたいので検索フォームにDatePickerを付けたい。
・・・のだが、デフォルトのテーマを修正・拡張していくの辛い・・・。
Vueを使いたい・・・。
もっとシンプルなテーマはないのか・・・。
・・・。
という事で調べたらBlankSlateというシンプルなテーマがあったので、これをベースにsass, bootstrap, vueを入れる。

sassとbootstrapは導入したが、vueが上手く動かない・・・。
今日はここまで。
明日続きをやる予定。
Webエンジニアをやっています
UX/UIデザインからプログラミング、DB設計、SEO、インフラ構築など幅広く対応してます
PHP/PHPUnit/Laravel/Vue/Nuxt/Docker/Terraform
ご連絡はTwitterのDMまで。
