LaravelベースのCMS(Content Management System)のWinkを触ってみました。
https://wink.themsaid.com/
とりあえずリポジトリのReadmeに記載されている手順に従って作業を進めます。
(構築手順省略。この辺はコマンド叩くだけなので詳しくはReadmeを見てね!)
/winkにアクセスしてログイン画面が開けました。
現状はまだ開発中との事で、質素なのは否めません。

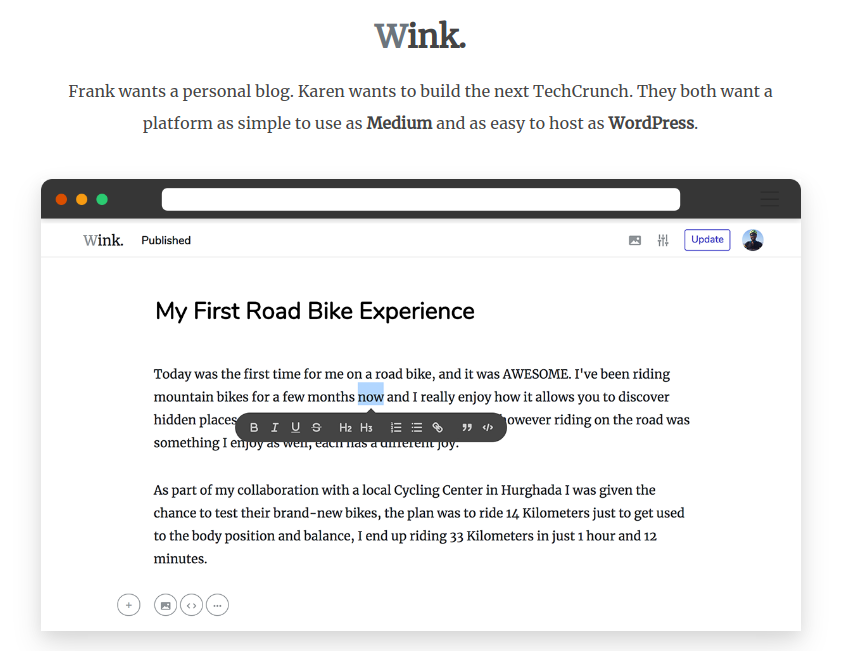
ログイン後、New Postボタンを押下すると記事作成画面が開けました。
WordPressのブロックエディタライクな編集ができる様です。
テキストのスタイリング、画像の挿入なんかが出来ます。
記事を書くのに最低限必要な物は揃っている感じですね。

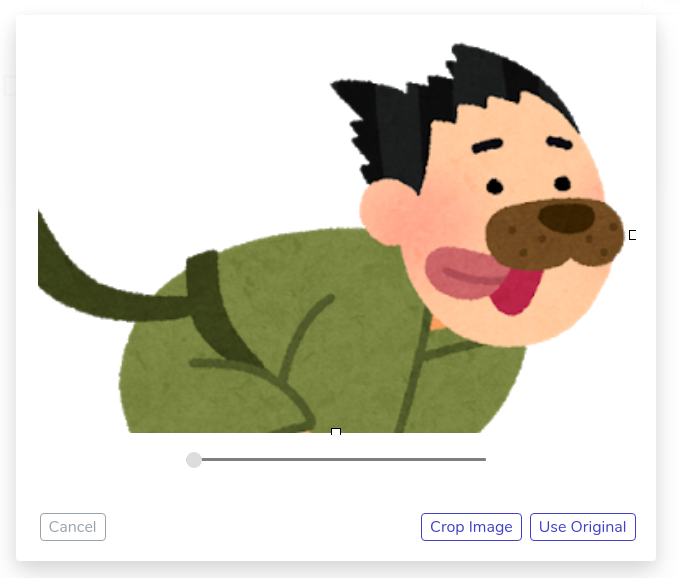
画像を挿入する際に切り抜きできたりします。

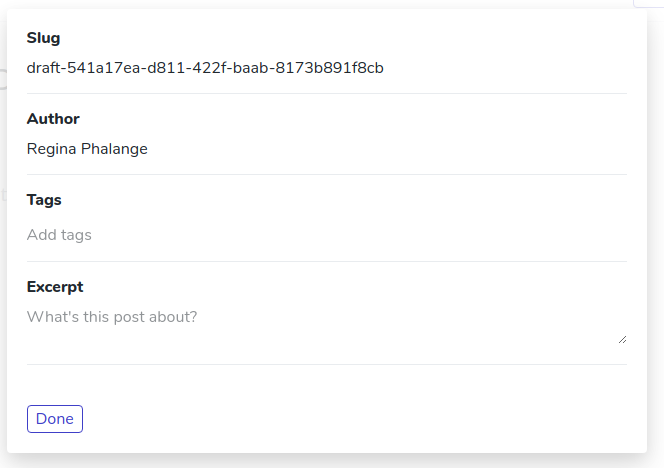
記事のメタ情報として著者やタグが登録できる様です。

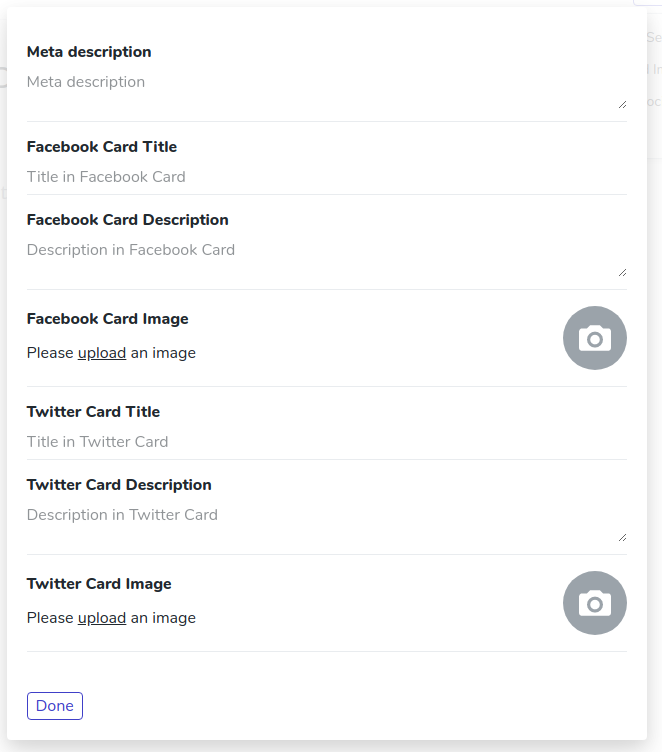
Twitter Cardも登録できる。意外と作り込まれてる!

記事を公開するには、以下の様にルーティングを追加してやる必要があるそうです。

ルーティングを追加して該当のURLを開くとエラーが発生しました・・・。

どうやらControllerやbladeは自前で用意しないといけない様です。
この辺が利用者に丸投げされている理由としては、Winkは既存のLaravelアプリケーションにブログシステムを組み込むライブラリなので、「君たちが既に持ってるbladeに組み込んでね」というスタンスなのだと思います。
以下の記事にサンプル実装がありましたので、これを参考にControllerとbladeを実装します。
https://welcm.uk/blog/laravel-wink-a-beginners-guide
(作業省略。)
で、記事一覧を開いたのが以下の図です。
記事のfeature画像とタイトルと説明分が表示されています。
ヘッダーやフッターが無くスタイルも何もないので何のことやらわかりませんね。

以下は記事ページですが、これまたスタイルが無いので良くわかりません。
一応、記事タイトルとfeature画像と本文が表示されています。
メタ情報(タグやAuther)は一切出力されていないので、この辺は自前で処理を書いて出力してやる必要がありそうです。

テーブル構造は以下の様になっておりました。
大まかに、記事とタグと著者のテーブルがあるのがわかります。
(あれ?Twitter Cardの説明文とかどこに保存されているんだろ・・・?)

所感
現状まだ開発中との事で、記事の表示周りがちょっと弱いかなと思いました。
ブログだとSEOが重要なケースが多いのでそのへんがもうちょっとケアされると良いのかなと。
記事の編集は一応最低限必要な物はあるように見えますが、ビジネス用途だと独自データを入れたかったりするので、その辺は自前でカスタマイズしながら育てて行くことになるのかな。
Laravelベースなので既存のLaravelアプリケーションの機能を流用しやすいのが良いですね。
オウンドメディアを作る時に既存のアプリとデザインを揃えて、アプリ側の情報も表示したいみたいなケースで真価を発揮しそうです。
Webエンジニアをやっています
UX/UIデザインからプログラミング、DB設計、SEO、インフラ構築など幅広く対応してます
PHP/PHPUnit/Laravel/Vue/Nuxt/Docker/Terraform
ご連絡はTwitterのDMまで。