目次
前回、シンプルなテーマ「BlankSlate」を導入したので、これをとりあえず見れるレベルに綺麗にしていく。
UIは後からいくらでも改善できるのでざっくりやる。
検索周りも作ろうと思っていたけど時間かかりそうなので後回しにする。
最低限、記事が見える状態にしてコンテンツ作成と集客を優先してやっていく方針。
vueが動かない問題(前回の続き)
vueのインスタンスを初期化するタイミングが早くてDOMが用意できていなかった模様。
具体的にはfunctions.php で wp_enqueue_script してjsを読み込むとheadタグに出力されるので、単純にnew Vue() するとDOMが構築できない状態で実行されてしまう。
function my_scripts_method() {
wp_enqueue_script(
'custom_script',
get_stylesheet_directory_uri() . '/dist/app.js'
);
}
add_action('wp_enqueue_scripts', 'my_scripts_method');以下の様にjqueryのready関数で実行を遅延させてやると動いた。
$(() => {
new Vue({
el: '#app',
render: h => h(Example)
});
});では、ここから今日の本題であるデザインに入っていく。
現状のデザイン
以下が記事一覧のデザイン。
BlankSlateを導入するとこのぐらいシンプルになる。

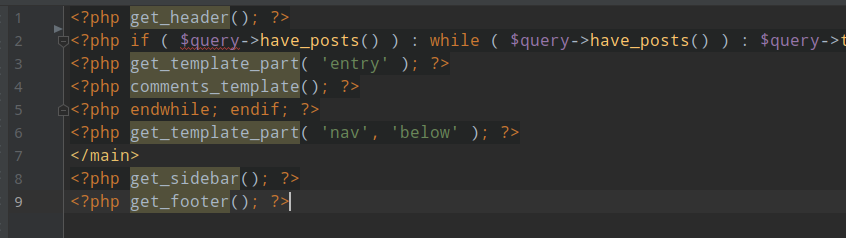
ソースコードも、最低限のマークアップを残しつつこのぐらいシンプルになる。
ちなみに写っているのはindex.phpです。

スタイルを当てていく。
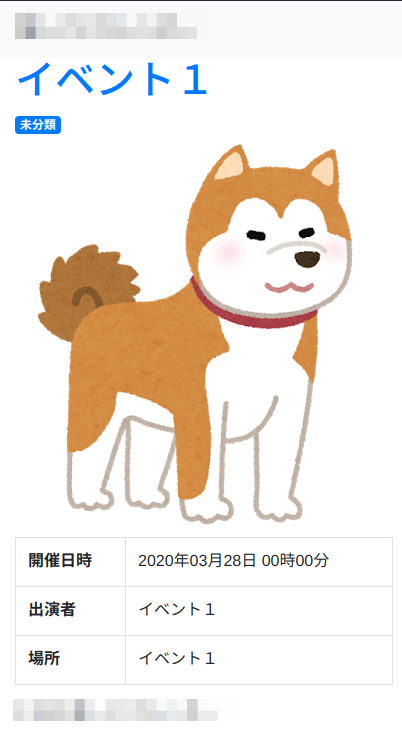
いろいろあったが完成。記事詳細画面はこんな感じ。
不要そうな出力もとことん削った。
最初のバージョンはとにかくシンプルでいいと思っている。

初めてWordpressをそこそこカスタマイズしましたが、関数1つ1つが個性的な仕様を持っていて多様性を尊重した次世代のソフトウェアなんだなぁと改めて思いました。
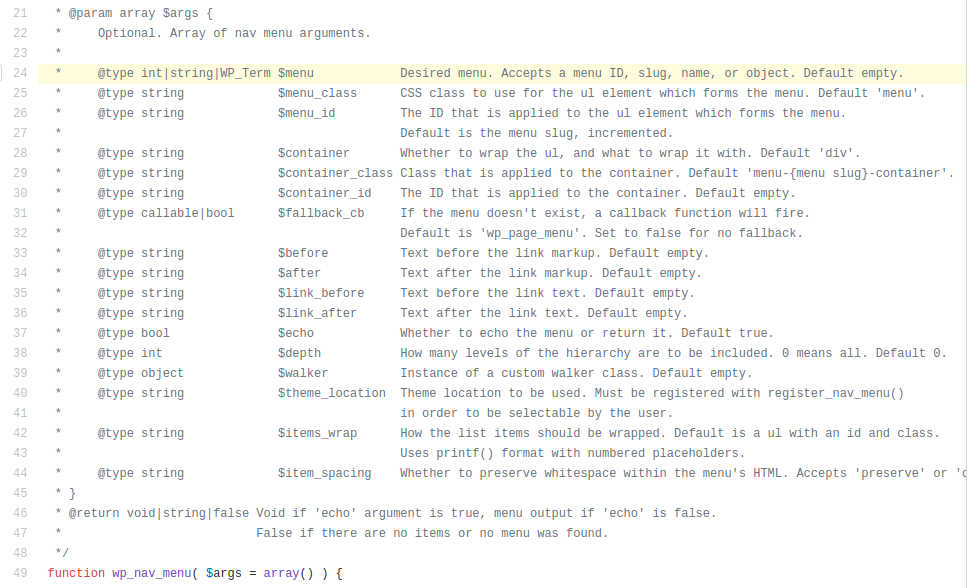
特にwp_nav_menu というナビゲーションメニューを出力する関数は引数が混沌としすぎていて力強さを感じました。
わからなすぎてそれっぽい値を総当りで入力して目的の挙動を引き当てました(?)

the_post_thumbnail はサムネイル画像のimgタグを出力する関数で、引数でwidthとheightを指定できますが、「幅、高さの指定なし」には出来ないという前世代のwebを感じる仕様
(cssで幅高さを指定したい??甘えるな!男は黙ってインラインスタイル!)
the_post_thumbnail([
'width' => null, // width="150px"が設定される
'height' => null, // height="150px"が設定される
], [
'class' => 'img-fluid'
]);ちなみにwidth, heightを消すにはfunctions.phpでthumbnail出力時にフックを掛けてhtmlを直接置換するとのこと。
力技を感じる。
function custom_attribute( $html ){
$html = preg_replace('/(width|height)="\d*"\s/', '', $html);
return $html;
}そんな感じでカスタマイズしたい対象によって、カスタマイズ方法がバラバラなので、関数の中身を見ることになるのですが、Viewとロジックが分離されていないため関数の中身が重厚でキッツイなぁと思いました。
まぁ、機能自体はそれほど多くないので一度覚えてしまえば楽なんだろうなとも思います。
記事のデザインが出来たので、次回は、Twitterにリンクを貼った時にTwitter Cardが表示される様にします。
Webエンジニアをやっています
UX/UIデザインからプログラミング、DB設計、SEO、インフラ構築など幅広く対応してます
PHP/PHPUnit/Laravel/Vue/Nuxt/Docker/Terraform
ご連絡はTwitterのDMまで。


「WordPressで集客用のメディアを育てる デザイン編 2日目」への1件のフィードバック
コメントは受け付けていません。